Je connaissais déjà l'histoire mais je trouve toujours ça impressionnant de voir comment a été créé Prince of Persia (le premier en 1985) en particulier le personnage : tout a été fait en rotoscopie donc prise de vue vidéo, extraction des frames puis redessiner frame à frame en calquant les mouvements. Et la personne filmée n'est autre que le frère du créateur du jeu 😃
In 1985, I asked my brother David (age 15) to be the rotoscope model for my new game, Prince of Persia. 38 years later, I've made him a (present day) cartoon character in my new graphic novel memoir REPLAY.https://www.jordanmechner.com/en/books/replay/Thanks, bro!@01FirstSecond @stripepress @princeofpersia @jmechner
Le lien en direct : https://madada.fr/demande/bulletins_de_salaire_du_presiden
Je ne savais pas mais on peut demander l'accès à beaucoup de document administratifs qui concerne des entrées/sorties d'argent pour l'État, donc les bulletins de paies, et là par exemple ceux de décembre et janvier du Président Emmanuel Macron (pour ceux qui sont curieux : il est "indemnisé" à auteur de 14523,94€ / mois). Évidemment il a droit à une certaine protection de sa vie privée : pas d'adresse, numéro de compte, ou autres infos purement perso (normal !).
On peut demander mais pour moi ça devrait juste être publié au fil de l'eau (avec un délai au besoin ça me va), mais on ne devrait pas avoir à demander, ça devrait être purement de l'Open Data !
Très cool de voir une belle application de carte ouverte venant de l'IGN !
Faut prendre le temps de manipuler les options mais c'est propre et très réactif, c'est basé sur Open Street Map, c'est vraiment pas mal !
Je suis complètement d'accord avec cet article qui liste 10 compétences non technique indispensable pour être un bon développeur et rechercher pour construire une équipe qui fonctionne bien !
Je reprends la liste mais je vous laisse aller voir l'explication détaillée :
- La communication
- Le travail d'équipe
- L'esprit d'apprentissage
- L'éthique du travail
- Organisation et gestion du temps
- Intelligence émotionnelle/empathie
- Conscience de soi
- Accessibilité
- Persistance/patience
- La confiance
Développez ces 10 compétences et vous serez toujours dans une bonne position pour avancer et travailler serreinement !
Idée géniale de la part de LeRoy Merlin : proposer de faire clignoter l'étiquette d'un produit depuis l'app pour le retrouver plus facilement en magasin !
J'imagine que ça ne marche que si on est dans le magasin physiquement pout eviter les dérives. En tout cas j'aime l'idée !
Je suis assez d'accord : Internet manque de message gentil envers les gens qui crée du contenu. Je ne dis pas ça pour moi, j'ai de temps en temps des gens qui disent lire ce que je raconte et aimer mon contenu (merci à vous de lire les conneries que j'écris !), mais parler du contenu de manière positive entrainerait de facto plus de lecture, plus de message vers les créateurs entrainerait de facto plus de motivation à continuer, donc : soyons gentil pour préserver le Web hors des réseaux sociaux !
Une liste d'inventions liée au Web qu'on peut associer à des femmes mais dont les noms restent largement inconnues à part Ada Lovelace et Grace hooper...

La description indiqué est :
3.4 million data points visualized from several data breaches.
Plutôt intéressant ce graphique : il montre à partir de fuite de donnée comment se répartissent les codes pins à 4 chiffres utilisés par les gens. Très souvent des codes bidons : répétition de chiffre (0000, 9999, 6655, etc.), des séquences (4321, 1234), des années de naissance (19XX) ou des dates de naissances (au format MMDD car sans doute beaucoup de donnée d'américain dans les leaks mais on trouverait sûrement la même chose en Europe), et aussi des formes sur un pavé numérique (7410, 2580)
Ça confirme une chose : on est très mauvais pour choisir un code pin !
Image venant d'ici : https://informationisbeautiful.net/visualizations/most-common-pin-codes/
L'ASN (Agence de Sûreté Nucléaire) vient d'autoriser l'activation de l'EPR de flamanville !
Bon pour l'instant c'est une phase de test mais ce réacteur va enfin partir en production !
Idée intéressante : à partir d'un trajet déterminer où le soleil va frapper la voiture ! Je vois un cas d'usage tout trouvé : savoir où placer les par-soleil pour protéger les enfants le plus gros du trajet !
Merci Yvan !
Interview très intéressante de Gérôme Grignon sur l'Open Source, et même plus largement le développement ! Je vous recommande très fortement d'aller jeter une oreille sur cette interview qui regorge de conseils !
Avoir des identifiants avec des caractères ambigus peut créer des erreurs humaines quand il s'agit de communiquer. Je suis complètement d'accord avec la vision de l'artile, en prenant en plus en compte l'accessibilité !
J'ajoute juste un autre exemple : Nintendo ne génère des clés d'activation ou d'addon assez long mais en bannissant pas mal de caractères, ces caractères sont désactivés sur le clavier virtuel de la switch quand il faut saisir ces codes, mais comme on a pas de doute sur les caractères, on les saisies super vite !
Le code source de l'IA de l'État français aka Albert. C'est bien qu'on est le code source !
Bon bah à priori selon certains conserver l'accès aux jeux-vidéo ce n'est pas important, donc va falloir qu'on se débrouille comme on peut : télécharger massivement des copies des jeux, hacker ce qu'on peut pour en faire des jeux offline, etc. En gros nous en tant que joueur préserver les jeux-vidéos...
Sinon dans quelques années ce ne sera plus possible de jouer à nos jeux...
Je cite le tweet :
Coup dur pour la préservation du jeu vidéo...
Il n'existe officiellement aucune obligation pour les éditeurs/développeurs de garantir l'accès aux jeux vidéo en ligne après la fin du support, selon l'avocat de l'ESA.
L’Entertainment Software Association ne souhaite pas soutenir les bibliothèques dans la conservation des jeux disparus.
(via Game Developer)
Actuellement, 87% des jeux sortis avant 2010 sont "en danger critique d'extinction" selon la Video Game History Foundation.
Si les jeux ne profitent pas de réédition, il devient quasiment impossible de les trouver... 😞

1xx: Hold on 2xx: Here you go 3xx: Go Away 4xx: You fucked up 5xx: I fucked up
Microsoft Research révèle "VASA-1", un projet d'IA qui à partir d'une photo et d'une bande son va générer une vidéo de la personne sur la photo en l'animant pour simuler que la personne parle. Et ça fonctionne aussi en temps réel...
C'est hyper impressionnant à voir, on dirait vraiment une vraie vidéo, c'est très imperceptible, j'ai globalement même pas vu d'erreur au niveau des dents ou de la langue, c'est super propre. À voir ce que ça va donner une fois le modèle mis à disposition si c'est dû à une haute sélection manuelle pour éliminer les générations avec des défauts !
En tout cas, sur ça aussi il va falloir se méfier, typiquement, j'ai récemment eu à mettre à jour mes KYC pour deux banques en ligne et le mode de validation était une vidéo selfie avec des mots à dire et en bougeant la tête, je crois bien que ce genre d'IA permettra de leurrer ce système de sécurité...
Ça fait plus d'un an qu'Ari Kouts a lancé une expérimentation autour de la génération de site via IA. Quand je dis "génération de site" c'est surtout son contenu, chaque jour il fait publier à des faux journalistes (sur un site) des articles dérivés de l'actualité avec un système de sélection et reformulation via GPT du contenu de plusieurs site d'actualité tech et des faux chefs (sur un autre) à qui il fait générer des recettes inventées de toute pièce.
Tout ça lui coûte moins d'un euro par jour : moins d' 1€/jour ! C'est rien du tout vu le volume de contenu produit. Il ne fait pas d'effort de SEO ni marketing, son but n'est pas là. Il veut voir jusqu'où ça peut aller, pointe des dérives, explique techniquement comment il a fait (ce thread pointe le thread qu'il avait fait il y a 1 an, et à la fin de ce thread, un autre thread pointe un thread où il explique techniquement comment il a fait (en gros GPT4 + Langchain + un outil d'automatisation d'action + Stable Diffusion).
Franchement quand je vois ce qu'il a fait, ce qu'on voit déjà comme bon usage et dérive, je me dis qu'on risque de voir encore plus de site comme ça apparaître où il n'y aura plus aucun humain derrière...
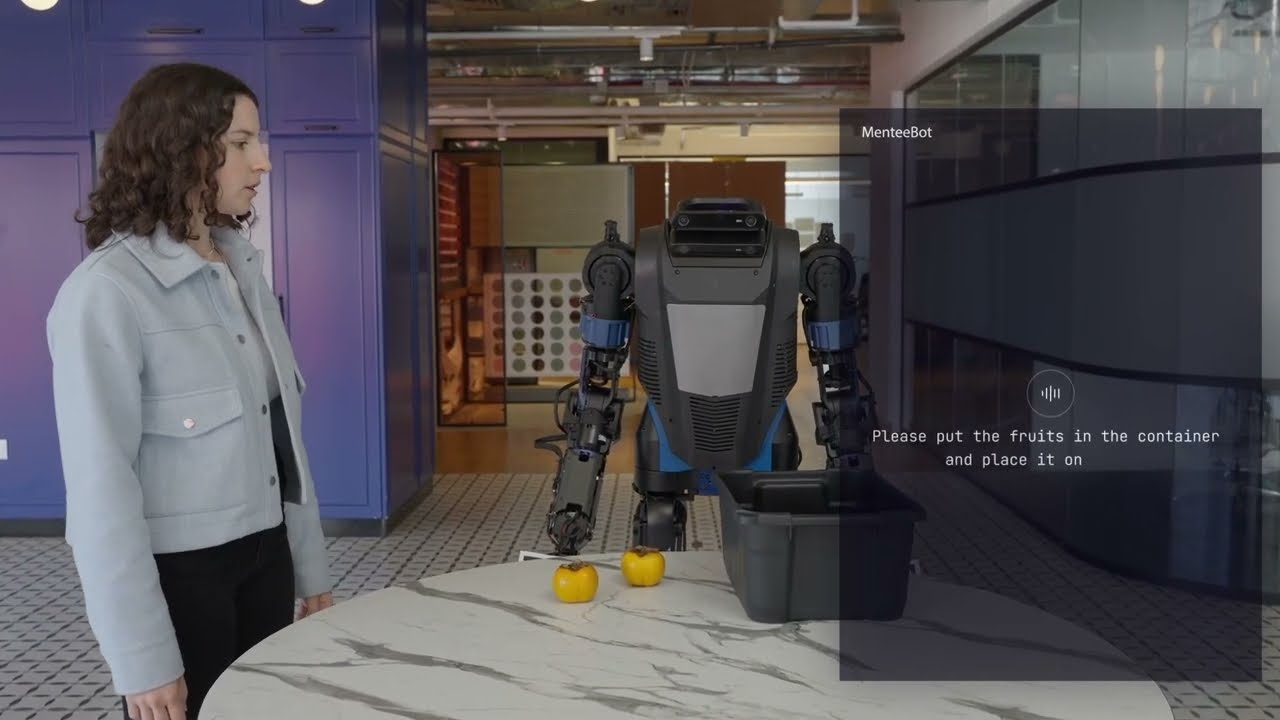
J'ai découvert cette vidéo via Developpez.com. C'est un robot d'un nouveau genre en termes d'intégration de l'IA : un LLM est utilisé pour analyser en la sémantique de la transcription de ce qu'on lui demande de faire, tout en s'adaptant à son environnement dynamiquement.
La sortie du robot est prévu pour 2025, ça fait déjà 2 ans que l'entreprise Mentee Robotics bosse sur ce prototype très impressionnant ! Le semble par contre manquer de souplesse et de dextérité, je serai curieux de voir "l'intellience" du Menteebot sur la dernière version du Atlas de Boston Dynamics !
L'idée c'est de ne pas aller chercher à pointer directement du doigt les problèmes qu'on voit dans une équipe qu'on rejoint mais plutôt faire une liste de tout ça sans dire pendant au moins dex semaines. Ensuite tacler de la manière la plus approprié les problèmes les plus simples pour lancer une bonne dynamique, et que l'équipe nous voit comme "celui qui fait avancer les choses" pas "celui qui râle tout le temps"
J'aime bien l'approche, c'est comme ça que j'essaie de fonctionner, juste je ne fais pas de "WTF list", je garde ça dans ma tête. Je tenterai ça à l'occasion !
Boston Dynamics vient de présenter la nouvelle version de son robot Atlas, toujours plus mobile, souple et agile, c'est toujours aussi impressionnant !
J'ai découvert au hasard d'un groupe Discord l'existence de FxTwitter qui va nous offrir la possibilité de récupérer les previews Twitter corrigé pour fonctionner partout.
Personnellement je l'ai intégré à GoReadYourself de sorte à remplacer tous les liens Twitter par des liens intégrables. Ça me permet de récupérer les métadonnées d'un tweet très facilement !
Je ne connaissais pas les logiciels de type EDR (Endpoint Detection and Response) qui viennent en complément des antivirus (et non pas à la place comme dit dans la vidéo !) pour détecter des comportements suspects de manière potentiellement beaucoup plus efficace que les antivirus pour certains pattern !
Je viens de découvrir que l'auteur de devenv a créé devenvx, en gros la même chose mais en pensant le l'activation de devenv différemment : dotenv était plutôt pensé pour être appelé depuis noter JavaScript ; dotenvx peut toujours être appelé depuis le code JavaScript mais est surtout livré comme un binaire all-in-one qui va lire les mêmes .env que précédemment mais on va lui donner la commande de lancement et il va injecter dans un sous-shell les variables d'environnement.
On est certain que l'environnement est propre, on est certain de ne pas avoir de code qui s'exécute avant dotenv, on est certain que notre code est agnostic à son environnement comme dotenv n'est plus embarqué !
Exemple pour TypeScript :
npx dotenvx run -- npx tsx index.ts
On peut l'embarquer dans un script du package.json :
{
"scripts": {
"script": "dotenvx run -- npx tsx scripts/script.ts"
},
"devDependencies": {
"@dotenvx/dotenvx": "*"
}
}
Mais comme c'est un binaire, on pourrait l'utiliser pour n'importe quoi :
echo "MY_TOKEN=yaourt" > .env
dotenvx run -- echo "$MY_TOKEN"
Bel évolution de cet outil très pratique !
Resource utile avec une API présentant la liste des instances Mastodon avec la possibilité de faire des filtres, de trier, etc.
Je ne sais pas si c'est complètement à jour, mais c'est une API ouverte (faut juste demander une token), ça permet de naviguer dans les instances Mastodon connues.
Perso j'avais besoin de récupérer la liste des instances Mastodon un minimum active, j'ai fait comme ça :
curl -H 'Authorization: Bearer token' "https://instances.social/api/1.0/instances/list?include_down=false&include_dead=false&include_closed=false&min_users=5&min_active_users=5&min_version=3&sort_by=active_users&sort_order=desc&count=20"
(là vous aurez le top 20, mais si vous voulez la liste complète, remplacez à la fin count=20 par count=0)
Au besoin, si vous voulez comme moi extraire que les noms des instances, on peut le faire en ajoutant | jq '[.instances[].name]' à la suite de la commande précédente
Outil assez impressionnant pour récupérer en format markdown le contenu d'une page web. C'est simple et efficace, on peut même directement récupérer en local les images. Au passage la version html du markdown est aussi créé.
Bon à savoir, en CSS la propriété content peut prendre les valeurs open-quote et close-quote, ce qui ajouter automatiquement le bon type de quote pour ouvrir et ferme une citation en fonction de la langue.
Donc le code suivant va ajouter le type de quote parfait pour votre citation pour peu que vous définissiez correctement la langue de votre document (ou bloc) HTML :
blockquote::before {
content: open-quote;
}
blockquote::after {
content: close-quote;
}
En une astuce que tout dev frontend devrait connaître je pense !
Sortie d'Angular 17.3 :
- TypeScript 5.4 support
- New template compiler (avec une représentation intermédiaire comme LLVM par exemple)
- output functions (preview)
- HostAttributeToken
- RouterTestingModule deprecation (provideRouter devient la seule méthode recommandé)
- New router types
Article montrant un concept très intéressant : faire des tests sur les mauvaises pratiques en HTML via un style CSS complètement choquant (bordure rose, couleur de texte rose, etc.), une version plus moderne avec des sélecteurs CSS plus avancés permettant d'aller plus loin et aussi des custom-properties pour avoir le détail des erreurs.
L'idée est pas mal franchement ! Par contre je pense que c'est pas hyper pratique de tester ça hors du contexte du navigateur, mais l'idée est pas mal je pense ! Car on peut même aller jusqu'à des tests basiques sur les bonnes pratiques d'accessibilités !
J'avais déjà été voir le code de SliDesk de Sylvain, mais franchement je suis assez bluffé de voir ce que ça donne ! Ce n'est pas forcément comme ça que je voudrais faire moi, mais c'est ça m'a l'air hyper bien foutu et c'est hyper intéressant !
Je pense que je finirais par me lancer à créer mon propre outil de création de slide as code car je pense que c'est la meilleure façon de créer des slides ! Clairement c'est un projet inspirant !
Mon antispam préféré.
Avant de sortir l'artillerie lourde (genre ReCAPTCHA), je claque un petit script qui ajoute un champ au formulaire avant de le soumettre.
99% des scrapers/bots n'exécutent pas le Javascript, ça demande bien plus d'efforts que le HTML simple.
<script>
document.addEventListener('DOMContentLoaded', function () {
const form = document.querySelector('form#newsletter');
const input = document.createElement('input');
input.type = 'hidden';
input.name = 'whynot';
input.value = Math.floor(Math.random() * 1000);
form.appendChild(input);
});
</script>
On est d'accord: quelqu'un qui veut me faire chier passera ça en... 4 secondes ? Par contre, pour tous les bots qui rôdent et qui ne cherchent rien en particulier, ça suffit amplement.
Ensuite, quand le formulaire est validé, il suffit de tester si le champ secret existe : si oui, c'est que le visiteur a exécuté le Javascript, donc ce n'est pas un bot basique.
Je suis plutôt d'accord avec ça, à minima ça évite les bots ou scrapper tout basic, c'est pas parfait, mais c'est pas bête et ça coûte rien. Mais ça empêche pas d'avoir aussi un captcha en plus qui s'ajoute pour si on a un doute, mais si on veut pas sortir l'artillerie lourde, c'est une bonne idée !
Implémentation très basique de Docker mais avec 100 lignes de bash ! Franchement c'est incroyable de se dire que le socle de Docker peut se résumer à 100 lignes de bash !
Attention ! Je ne dis pas que c'est aussi bien / aussi performant / aussi complet, juste ça permet de lire le code facilement, comprendre la logique et jouer un peu (peut-être dépanner ?). Mais ça ne remplacera pas Docker et ce n'est pas le but !
Réflexion sur l'utilisation de tags à la place de chemin de fichier : notre cerveau est câblé sur le fait qu'une information a forcément un seul emplacement qu'utiliser un système de tags permettant de multiple chemin d'accès en devient contre-intuitif indépendamment du fait que ça pourrait être plus pratique
Explication step by step de comment faire de la GenAI avec Java, en utilisant le combo LangChain (pour avoir une API haut niveau) et Ollama (pour avoir la main sur l'IA) le tout en le déployant avec du Docker (ici c'est compose, mais du coup ça fonctionnerait sur du Kubernetes avec un peu d'ajustement de config). Encore un super article de Philippe Charrière !
Article qui montre l'utilisation de Angular Query avec l'adapter de ngneat. L'idée étant la même que React Query : apporter des mécaniques haut niveau côté front pour gérer l'état serveur.
L'adapteur de ngneat apporte la possibilité d'avoir à la fois des Signals et des Observables (la version TanStack n'offre que les Signals).
Ce n'est pas évoqué dans l'article mais l'adapter de ngneat apporte aussi un ensemble d'opérateur RxJS pour facilité et rendre plus expressif certains trucs comme takeUntilResultSuccess !
C'est cool de voir à quel point ça réduit le boilerplate, ça simplifie le code et ça apporte une puissance de ouf à notre frontend !
Et comme pour React Query qui laisse le champ libre à l'utilisation du client HTTP qu'on souhaite, avec Angular Query on peut utiliser fetch mais on peut aussi toujours utiliser notre cher HttpClientModule et donc garder nos interceptors etc.!
Liste de 10 types utilitaires en TypeScript qui pourraient être proposés de base car ça peut vraiment être super utile !
On y trouve :
PrimitiveFalsyTruthyNullishNonNullableKeysJSONObjectOptionalExceptForReadonlyDeepPartialDeepBrand
Au passage on trouve quelques rappels sur la construction de type avancé par l'exemple, avec quelques idées que je vois déjà tourner depuis quelques temps comme les Brand (parfois NamedType ou Named) qui vise à créer des alias de types éviter de faire des erreurs de type tout en étant zéro runtime
Cette vidéo montre comment on met en place un outil de récupération de donnée sur une clé usb qui ne fonctionne plus. L'idée c'est d'enlever le plastique et d'aller mettre en contact avec la puce elle-même des sondes une à une pour avoir un accès série sur la puce en physique.
Dans les commentaires, quelqu'un a partagé un lien vers l'outil en question : https://www.aliexpress.us/item/1005002348612866.html?gatewayAdapt=4itemAdapt qui coûte plus de 2000€, 25 broches à placer avec une sortie en port série.
Je comprends mieux pourquoi ça coûte aussi cher la récupération de données sur mémoire flash, et pourquoi c'est si important d'avoir une bonne stratégie de backup ! 😅
Je viens de découvrir ce super outil en ligne pour afficher les events qui sont lancé quand on est sur un input et qu'on appuie sur des touches, des combinaisons de touches, etc. on peut aussi choisir quels événements sont affichés, voir tous les principaux champs de l'événement et on a l'historique des événements.
Bref très bon outil pour voir ce qu'il se passe sur un champ de texte vanilla !
Et au passage, un très bon outil pour valider la configuration de raccourci clavier sur un macropad 😎
Amazon abandonne sa techno IA "Just Walk Out" (les magasins sans caisse avec détection automatique des articles pris par le client) aux USA, à priori les autres sont pour l'instant maintenus.
Amazon employait apparemment 1000 indiens pour faire de l'étiquetage de vidéo de surveillance pour améliorer la détection des articles et réduire les erreurs. C'est le point à prendre en compte avec l'IA : il y a toujours de la petite main derrière pour faire de l'annotation de donnée pour nourrir l'IA. C'est pas pire que du travail en usine (encore que, en fonction des données à analyser ça peut craindre côté santé mentale… je pense en particulier aux gens qui regardent les contenus signalés sur les réseaux sociaux…), mais c'est souvent une population oubliée pourtant indispensable !
Amazon va remplacer l'équipement de ces magasins par des Dash Cart, des caddies un peu plus autonomes avec écran, scanner de code barre, balance et connexion internet pour payer via son compte Amazon. L'idée étant de pousser toujours vers le cashless, enfin l'abandon des caisses pour un paiement via Amazon ici (le genre de choses qui est à priori courant en Chine avec des boites comme WeChat ou AliPay qui servent massivement de système de paiement).
Proposition très très forte en signification de la part des gens qui pilote le développement de Fedora côté IT : une proposition de passer de Gnome à KDE Plasma.
Fedora est très lié à Gnome historiquement. Fedora c'est Red Hat qui est paie pas mal des développeurs de Gnome. Une partie des gens qui ont fait la proposition de passer à KDE sont des contributeurs à Gnome ou des environnements de bureau qui gravite dans le même univers (Budgie et Solus). Proposer de passer à KDE en disant que l'expérience est très bonne laisse à penser que l'expérience avec Gnome l'est moins.
Comme dit dans l'article : peu probable que ça passe mais le message est passé pour moi !
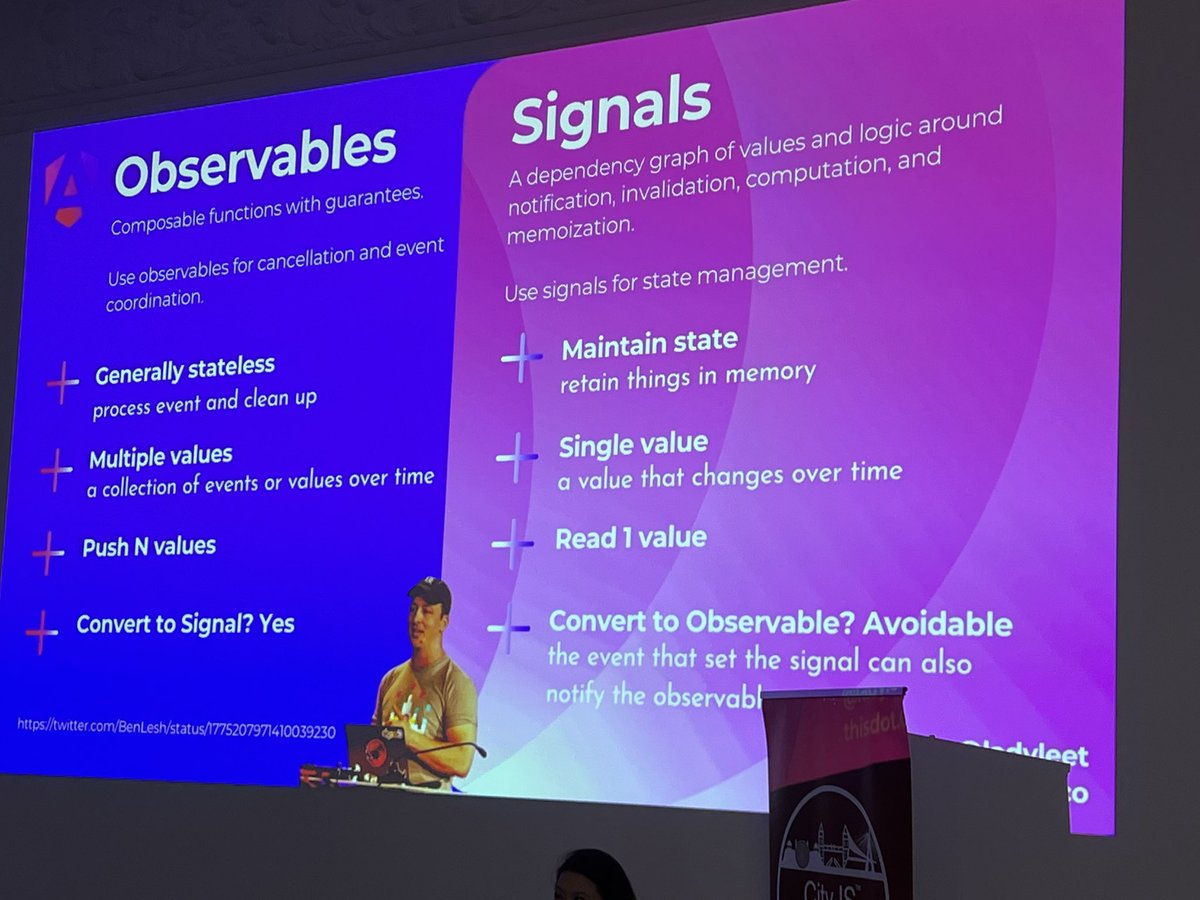
Je me permet de copier ce thread complet de Ben Lesh (un des créateurs de RxJS, mais complètement pragmatique sur le sujet) car c'est fondamental dans la compréhension de Signals vs RxJS et pourquoi les Signals ne vont jamais remplacer RxJS dans beaucoup de cas d'usage même si vous pensez le contraire
🅰️Angular folks,
Some Signals vs Observables info...
- Use signals for state management, not observables.
- Use observables for cancellation and other event coordination.
- DO NOT TRY TO USE SIGNALS LIKE RXJS. It's a bad/silly idea.
They are complimentary technologies.
What I mean by number 3 above: Any library that is like "let's debounce and switchMap signals" is a misguided idea. That's really, deeply not what they're for. Signals may have a simple API but they're much more complicated than observables in a variety of ways
ALL signals maintain state. (That means it retains things in memory) MOST observables are stateless, they process the event and clean up (exceptions: Types of Subjects, scan, etc)
Signals represent a single value that changes over time
Observables represent a collection of events (or values over time).
Converting from observable to signal makes sense.
Converting from signal to observable makes a little less sense. (Whatever event set the signal could have also notified the observable)
Observables are fancy, composable functions with guarantees.
Signals are a dependency graph of values and complex logic around notification, invalidation, computation, and memoization.
One of these things is not like the others:
Observables - Push N values. Iterables - Pull N values. AsyncIterable - Pull 1 then push 1, for N values. Signals - Read 1 value. (Which, in the proper context sets up a node in a dependency graph that will notify watchers of changes to this value, so they can be read by the consumer at the appropriate time, and only computed once)
Je crois que tout est dit : les Signals ont leurs usages, RxJS et les Observables ont leurs usages, comprendre la différence entre les deux est capital !
Edit:
C'est un test technique d’entraînement très simple que je maintiens en fonction des entretiens blanc que je peux faire passer pour des écoles. Je me dis qu'au final autant le partager, c'est toujours un entraînement intéressant pour les personnes qui débutent en particulier !
Il contient un frontend React, un backend en Nest donc TypeScript (plus simple de ne dépendre que d'une plateforme pendant un test mais on retrouve quelque chose qui ressemble à Java/Spring ou C#/.Net qui sont largement répandu) et quelques tests unitaires.
Les instructions sont en français et en anglais.
Encore un outil du web très courant qui change de licence et se retrouve forké par la Linux Foundation... On est sur un mouvement pas super saint j'ai l'impression 😕
Mais du coup il faudra potentiellement choisir Valkey pour farder un cache vraiment Open Source...
Une proposal a été faite pour ajouter une API Signals à JavaScript. C'est pas sûr que ça arrive mais ce serait une bonne idée d'avoir une vraie API reactive native à JS !
L'article pose 4 points importants sur le TDD :
- You can write good code without TDD.
- Even the act of trying to write one test is already enough to clarify your thinking about what the system (or some part of it) ought to do.
- You don’t have to do TDD 100% all the time perfectly in order to benefit from doing it some of the time and pretty well.
- You might find tests helpful when it comes time to change the code after you’ve written it the first time.
En résumé : oui le TDD c'est bien ; est-ce que c'est une nécessité ? Non, mais ça peut aider ; est-ce qu'on doit faire les choses 100% en TDD pour que ça vaille le coup ? Non ; essayer c'est déjà bien ; faire de son mieux c'est déjà bien ; si ce que vous faite ça vous aider, c'est déjà bien !
Comment construit-on un pont ? Cette vidéo montre comment on construit un pont en faisant une démonstration à partir d'un camion et d'un pont fait en Lego !
Générateur de site statique orienté documentation à partir de fichier markdown écrit en awk. J'aime bien l'idée de pouvoir générer un site sans sortir tout un outillage super lourd !
Il existe un endroit chez Github où on voit pop tous les commits de tous les repos sur la plateforme, ça doit être hypnotisant de regarder ça ! 🤯
Un gist (extrait de code à copier-coller) qu'on peut coller dans le navigateur pour voir la topologie d'une page web. En gros l'idée c'est que chaque imbrication d'élément va créer une élévation, permettant de voir en 3D la structure d'une page.
Ça me rappelle un ancien devtool de Firefox (disparu avec la version 47) : https://firefox-source-docs.mozilla.org/devtools-user/3d_view/index.html
Article expliquant un modèle d'organisation de dossiers quand on fait des standalone components en Angular. Même si clairement : ça marche avec des NgModule, ça marche aussi avec au hasard React pour avoir une organisation qui tient la route et passe à l'échelle quand le projet grossi !
L'optimisation de code JavaScript est très complexe comme on ne gère pas la mémoire, on exécute le code sur différents moteurs, le moteur va plus ou moins lui même tenter des optimisations, etc.
Je trouve cet article très intéressant au sens où il donne beaucoup de piste sur les voies d'optimisations et les pièges dans lesquels on ne veut pas tomber.
Notez bien dès le début de l'article cette phrase :
Note that the tradeoff for performance is often readability, so the question of when to go for performance versus readability is a question left to the reader.
Sauf si vous avez des problèmes de performances, à mon avis, il vaut mieux préférer la lisibilité à l'optimisation !
Ce site regroupe énormément de jeux en indiquant le nombre de carte, le format des cartes et les sleeves (protèges cartes) recommandés. On peut sélectionner les extensions aussi pour directement avoir une indication des sleeves à prendre pour le jeux et les extensions qu'on a. Au fur et à mesure, on peut créer sa shopping list pour savoir quels jeux on a à sleeve et avoir un résumé de combien de sleeve on a besoin !
Site ultra pratique quand on joue beaucoup aux jeux de sociétés et qu'on veut protéger les cartes !
L'obsolescence du système bancaire : un système qui ne fonctionne pas le week-end et les jours fériés... Pourquoi ? Bonne question. Perso je n'ai jamais vu un ordinateur demander de week-end ou de congés et je vois pas pourquoi il faudrait un humain pour valider des virements en 2024 🤦♂️
François Malaussena ( explique avec des exemples à l'appuie le pourquoi on pourrait prendre 30 milliard à Bernard Arnaud sans que ça ne flingue sa richesse (il pèse autour des 200 Milliard d'euro...), n'entache LVMH ou provoque un quelconque crash en bourse.
Le thread est hyper intéressant, on en apprend sur la réaction des marchés boursiers et pas mal de petits trucs autours !
Microsoft abandonne le support des applications Android dans Windows. C'était quelque chose d'annoncée en grande pompe, mais finalement non.
Si vous l'utilisiez, vous avez jusqu'au 5 mars 2025 pour trouver une alternative 🤷♂️
Ce thread fait un récap de l'état actuel de l'émulation face à l'affaire entre Nintendo vs Yuzu (l'émulateur switch) et Nintendo vs Citra (l'émulateur 3DS). On lit beaucoup que c'est parce que Yuzu incite au piratage, que l'émulation n'est pas légale, etc. c'est absolument faux !
L'émulation est parfaitement légale quoi qu'en dise/pense Nintendo et relève de la capacité de chacun de profiter de son contenu sur les supports qu'il a disposition.
Ce qui n'est pas légal par contre c'est de fournir ou télécharger des ROMs en ligne, on peut émuler des consoles légalement, mais on doit utiliser du contenu qu'on a nous même dump sur nos propres supports physiques (même si ça peut être compliqué, la Loi n'offre pas de passe droit). Mais l'émulation en tant que telle n'est pas illégale.
Heureusement d'ailleurs, car c'est aussi une manière de préserver les jeux-vidéos dans le temps. Sans l'émulation beaucoup de jeux serait aujourd'hui totalement inaccessible au grand public du fait de la mort des consoles...
Inutile donc indispensable : un lorem ipsum mais qui génère un faux texte en style langue occulte de l'univers de HP Lovecraft !
Ph'nglui mglw'nafh Cthulhu R'lyeh wgah'nagl fhtagn.
Une petite liste de config toutes simples pour améliorer son quotidien avec git avec l'explication de ce que ça fait et pourquoi c'est une bonne ou une mauvaise idée !
Je recommande au moins d'y jeter un coup d'œil, j'ai découvert des options qui vont me permettre de ne plus faire à la main des choses qui peuvent être 100% automatiques !
Je reporte :
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="manifest" href="/manifest.webmanifest">
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Premier modèle d'IA closed source pour la startup française Mistral AI avec le modèle Mistral Large. À voir si la boite gardera des modèles open-source à l'avenir ou si tout va se construire à base de Mistral Large.
Mehdi nous explique la méthode d'un de ses collègues pour "tout savoir" ou en tout cas en donner l'impression. Le but n'étant pas de donner l'impression de tout savoir, mais de maîtriser (comme dit Mehdi "devenir un tueur") un gros socle de concept dont on a besoin au quotidien pour faire ce qu'on veut côté boulot avec le minimum d'effort.
L'idée étant de jouer sur un combo entre : bien choisir ce qu'on va creuser, comprendre les choses avant de les apprendre, rester focus, gérer sa concentration, rafraîchir sa mémoire.
Je n'utilise pas ce genre de méthode (mais je me dis que je devrais), mais je comprends complètement pourquoi ça fonctionne comme je fonctionne un peu comme ça naturellement !
Témoignage de Laura Laune qui est à la fois humoriste et autiste. Ça a évidemment des implications sur sa vie et son métier mais je trouve ça hyper bien qu'elle en parle, ça permet de changer le regard que beaucoup ont sur les TSA (Troubles de Spectres Autistiques) qui sont des neuroatypies qui sont trop mal comprises...
Deno lance un nouveau registry : JSR pour JavaScript Registry. Le but est de créer un registry compatible avec tout l'ecosysteme JavaScript et TypeScript peu importe le runtime, avec comme d'habitude un support de première classe pour TypeScript et des ESModule uniquement.
Pas besoin de compiler le code TypeScript, compatible nativement avec les browsers, Node et Deno (avec Bun ça semble moins bien fonctionner), comme l'auteur de l'article, je pense aussi que c'est peu probable que ça détrône un jour NPM et son registry mais au moins c'est une manoeuvre pour pousser toujours plus du code standard et facilité l'expérience dev !
Le web est beaucoup trop chargé de JavaScript. C'est un fait que je valide, on repose sur beaucoup trop de JavaScript alors que si on choisissait mieux nos outils, qu'on les configurait bien et qu'on utilisait plus les éléments standard plutôt que ré-écrire des choses qui sont déjà proposés par les navigateurs, on pourrait alléger énormément le web, offrir des expériences plus uniforme et plus globalement une meilleure expérience utilisateur.
Par contre je corrige un truc qui est pointé par l'auteur : non chargé le site de react n'implique pas de tirer 100Mo de JS, j'ai reproduit l'expérience chez moi avec un Firefox comme lui, je suis plutôt 400Ko sur la page d'accueil et 10Mo sur la page de blog qui est pointé, le reste est dû à la présence de zone permettant de tester en live des morceaux de code (avec de la transpilation Babel, etc.), je pense qu'on pourrait faire mieux (je vois 5-6 versions de Babel de téléchargé...) mais c'est sur une page en particulier, dans un cas particulier pour montrer quelque chose de particulier, ce n'est pas comme ça sur toute la doc React !
J'avais jamais pensé à ça, et le fait de ne pas posséder moi-même d'ordinateur de cette génération où on transférait sur cassette des données n'aide pas. Mais je trouve ça super intéressant de se dire qu'on peut utiliser des copies de cassettes original d'ancien ordi sur le vrai matériel via une cassette Bluetooth comme ça ! Pour moi ça contribue à la sauvegarde du patrimoine vidéo-ludique !
Je trouve cette astuce plutôt intéressante : avoir un favicon différent en local et une fois déployé. Vu le nombre de fois où je me suis perdu entre mes onglets en sachant plus où était mon onglet de dev local je comprend très bien l'idée !
Bref, ça coûte rien, c'est bateau mais ça peut aider !
Intel aurait triché sur au moins 2600 benchmarks de CPU...
C'est officiel : Apple retire l'accès aux "Home Screen Web Apps", le fait de pouvoir installer une PWA sur l'écran d’accueil aux côtés des autres apps, uniquement en Europe.
Je vous met une copie de la FAQ d'Apple...
Why don't users in the EU have access to Home Screen web apps?
To comply with the Digital Markets Act, Apple has done an enormous amount of engineering work to add new functionality and capabilities for developers and users in the European Union — including more than 600 new APIs and a wide range of developer tools.
The iOS system has traditionally provided support for Home Screen web apps by building directly on WebKit and its security architecture. That integration means Home Screen web apps are managed to align with the security and privacy model for native apps on iOS, including isolation of storage and enforcement of system prompts to access privacy impacting capabilities on a per-site basis.
Without this type of isolation and enforcement, malicious web apps could read data from other web apps and recapture their permissions to gain access to a user’s camera, microphone or location without a user’s consent. Browsers also could install web apps on the system without a user’s awareness and consent. Addressing the complex security and privacy concerns associated with web apps using alternative browser engines would require building an entirely new integration architecture that does not currently exist in iOS and was not practical to undertake given the other demands of the DMA and the very low user adoption of Home Screen web apps. And so, to comply with the DMA’s requirements, we had to remove the Home Screen web apps feature in the EU.
EU users will be able to continue accessing websites directly from their Home Screen through a bookmark with minimal impact to their functionality. We expect this change to affect a small number of users. Still, we regret any impact this change — that was made as part of the work to comply with the DMA — may have on developers of Home Screen web apps and our users.
Bravo Apple : d'utiliser une décision pro-liberté individuel et pro-concurrentiel pour mettre les gens dans leur poche et les faire grogner contre les décisions européenne qui vont dans le sens des utilisateurs ! Du grand génie !
Fork de Nginx vraiment open source, après que F5 la boite qui édite Nginx décide de faire de nginx un produit moins communautaire et drivé par des devs mais plutôt un projet marketing. Le fork a été fait par un des principaux devs qui vie à Moscou
7 points qui font que les gens ont dû mal à apprendre et maîtriser un framework front :
- Mistake #1: You don't have the fundamentals.
- Mistake #2: You are stuck in tutorial hell
- Mistake #3. You Jump Between Frameworks (React, Angular, Vue…)
- Mistake #4. You are learning too many concepts at once
- Mistake #5. You don't understand the problem solved by JavaScript libraries or frameworks
- Mistake #6. You suffer from severe impostor syndrome - deep down, you think this is not for you
- Mistake #7: You are learning with the wrong format.
Je suis complètement d'accord avec ces 7 points (et aussi avec l'explication qui va avec, je vous conseille d'aller lire l'article entier). Je retrouve ces erreurs dans l'apprentissage de pas mal de personne. Même si les erreurs que je retrouve le plus sont les 1 et 5 : les gens ne maîtrise pas JavaScript donc se butte dessus et en parallèle les gens ne comprennent pas ce qu'un framework front solutionne
Guide pour mieux comprendre l'impact des animations chez certaines personnes. Certaines personnes sont gêné voir atteint de nausée, mot de tête ou même vertige à cause de simple animation mal calibrée.
L'article donne aussi des pistes pour améliorer l'experience des utilisateurs en particulier en prenant en compte le flag prefers-reduced-motion
Un chercheur en sécurité a conçu à partir d'un Raspberry Pi Pico un outil pour dérober la clé des BitLocker en quelques secondes. Les 43 secondes annoncés inclus l'ouverture du laptop car il faut bien comprendre qu'un accès physique à la machine est nécessaire, mais c'est invisible après car l'outil de pose sur les pins de communication.
Des fausses pièces d'identité générée par IA via le site OnlyFake
Ce qui me surprends le plus ce n'est pas que ça arrive mais que ça n'est pas été fait plus tôt !
Windows qui introduit la commande sudo, systemd qui introduit le BSOD (via le composant systemd-bsod, donc vraiment c'est clair). Je crois que dans les années à venir on va continuer à voir des gros changements côté OS.
Je l'ai déjà dit mais à termes je ne serais pas surpris de voir que Windows n'est plus qu'une surcouche au kernel Linux pour lancer des executables pour système NT + un gestionnaire de fenêtre pour Linux. Microsoft n'a plus aucun intérêt à garder un Kernel et tout développer dans son coin aujourd'hui, il y gagnerait à rationaliser ce développement et en tant que pro, ça voudrait dire qu'on aurait un vrai accès à un environnement Linux dans Windows
Je ne connaissais pas du tout la propriété CSS border-image ! Franchement c'est dingue de pouvoir faire ce genre de chose en une seule ligne !
React + un compilateur - le diff répété à chaque re-rendu = +70% de vitesse
Million.js est un outil à greffer sur React pour améliorer considérablement les performances ! Je pense que c'est un outil à suivre, particulièrement avec la tendance à faire du SSR avec React, on va de plus en plus vouloir gagner en performance pour faire des économies côté serveur, ça peut être une option !
L'article évoque le fait que ce n'est pas simple de partager du contenu en ligne par soi même. "Par soi même" au sens hébergé par nous même et gérer par nous même, même avec peu voir pas de connaissance. On manque d'outil pour faire ça, et il faut s'y connaître un minimum pour faire ça... L'auteur évoque Wordpress qui permet de prémâcher énormément le boulot mais ce n'est qu'une option, il en faudrait d'autres, que les gens aient le choix.
Démonstration de construction d'un état partagé entre plusieurs onglets d'un même navigateur en passant par le local storage. Méthode très simple mais super efficace ! En plus cet article explique la construction d'un concept qu'on a pas mal vu tourner sur les réseaux où on avait l'impression d'une vraie interaction entre plusieurs fenêtres qui étaient manipulées à l'écran !
Un set de reset plutôt simple et qui inclue une partie plutôt accessibilité pour "couper" (en fait plutôt réduire très très fortement) les animations qu'on pourrait ajouter. Le reste est plutôt classique mais je trouvais la partie animation intéressante
Kera c'est globalement une application Electron qui se met en plein écran pour servir d'environnement de bureau. Je trouve ça plutôt intéressant car ça permet d'utiliser des apps web comme des apps natives. Il faut que je prenne le temps de tester ça !
Bientôt une simple case à cocher pour préserver la vie de nos batteries de laptop sous Linux + Gnome !
La spécification CSS interdit les pseudos éléments sur les balises : img, iframe et canvas car ce sont des éléments remplacés par des ressources externes 🤔
J'avais déjà tenter d'utiliser des pseudos éléments sur une balise img sans succès, je comprends pourquoi maintenant 😅
Sortie de la version 17.1 d'Angular qui introduit pas mal de nouveauté (dont une grosse partie en privée ou en expérimentale). La plus grosse nouveauté étant l'arrivé des Signal Input !
Projet de dingue présenté par Disney : un tapis qui maintient votre position pour accompagner la VR ! En gros vous marcher normalement mais vous ne vous déplacez pas physiquement ! Regardez la vidéo c'est bouffant !
Ce coup clap de fin définitif pour la Nintendo 3DS et la Wii U. Si vous aviez du contenu sur le eshop non present sur votre console : téléchargez le vite avant que tout soit inaccessible !
Ça c'est le pourquoi je n'aime pas le dématerialisé et qu'autant que possible j'achète mes jeux en boîte, même si ça prend de la place et parfois c'est plus cher (rarement mais ça arrive). Dans 15 ans mes jeux en boîtes seront fonctionnels, pas avec les mises à jours mais fonctionnels. Comme c'est le cas pour mes cartouches de gameboy qui datent pour certaines d'avant ma naissance et que j'ai acheté d'occasion pour le plaisir de jouer avec l'expérience originale !
L'ICANN lance une consultation publique pour savoir si oui ou non il faut mettre en place des TLD (Top Level Domain :.fr.com .org ...) qui seraient réservés et interdit à la délégation.
En gros : si actuellement vous utiliser un domaine interne en mode "maboite.local" ou "maboite.corp", si la résolution DNS venait à ne pas arriver sur un DNS interne il finirait par déclencher une chaîne d'appel DNS pour déterminer une IP, et potentiellement renvoyer vers une page malveillante (genre un pirate voit que maboite utilise en interne maboite.corp, crée une page en ligne avec le domaine maboite.corp en se disant qu'un jour ça peut passer et donc potentiellement faire du phishing). Là la proposition c'est justement que les serveurs DNS ne transmettent plus les requêtes de ce genre de TLD (dont les noms ne sont pas définis) et qu'ils ne soient pas réservable
Comme toujours avec David Louapre de la chaîne Science Étonnante : il nous présente un aspect scientifique super intéressant en vulgarisant très fortement ce qui rend la chose très accessible !
J'adore les automates cellulaires ! Je ne connaissais pas du tout LENIA qui est un automate cellulaire discret (comprendre : il n'y a plus de notion de "tour" mais une évolution plus ou moins continue, et il n'y a plus vraiment de cellule mais c'est continue, et la valeur des pseudo-cellules n'est plus une valeur entière mais une valeur continue (genre 0.86)). Le résultat est hyper intéressant à voir, et hyper beau ! Je trouve toujours ça fou de se dire qu'on obtient ce genre de résultat sans jamais avoir décrit ça !
Le tout avec un rapprochement avec le machine learning !
Dans les prochaines releases de Cargo, par défaut on va économiser au moins 4MiB d'espace disque sur les binaires !
En gros : jusque là même si ça ne servait à rien, les debuginfos des dépendances étaient embarquées dans le binaire final même en mode release, ce ne sera plus le cas à présent et on va même avoir une compilation jusqu'à 2 fois plus rapide sous Linux !
Démonstration en vidéo de comment dessiner des ombres de manière parfaitement géométrique, c'est très simple finalement, faut juste connaître la technique !
Énorme data leak chez Trello : par principe, changez vos mots de passe !
Vidéo qui explique le fonctionnement d'un speed test (et de facto un peu aussi les notions de latence et débit), les enjeux derrières, etc.
Je trouve ça super intéressant comme sujet, les speed tests on en utilise tout le temps, on sait pas forcément toujours ce qu'il y a derrière !
Petit amélioration en TypeScript : on pourra utiliser la clé imports du package.json comme des alias de chemin plutôt que les définir sur la clé paths du tsconfig.json.
C'est un changement bienvenu !
L'équipe React introduit les hooks useFormState et useFormStatus sur le canal expérimental. Ces deux hooks permettent de gérer plus facilement un formulaire avec uniquement React en proposant des hooks qui structurent mieux le code et pré-mache un peu le travail.
À priori l'équipe React a enfin compris que les formulaires c'est important, qu'on en a partout, et qu'on perd un temps fou à gérer les formulaires à la main en React !
Démonstration d'une nouveauté à venir pour Angular : les Signal Input !
Petit aperçu :
@Component({
selector: 'user-profile',
standalone: true,
template: `{{ email() }}`,
})
export class UserProfile {
email = input.required<string>();
}
On voit la syntaxe qui va sans doute être introduite en expérimentale dans la version 18, avec une API qui n'utilise plus d'annotation du tout, une API plus courte, plus clair, mieux typé et plus declarative. Vivement la release !
Microsoft veut ajouter une nouvelle touche sur les claviers pour un accès direct a Copilot. À priori vu la vidéo c'est prévu qu'elle se place à droite de la touche Alt Gr, sur ce qui semble être un clavier laptop (celui de la prochaine Surface ?) vu qu'il y a juste à droite de cette nouvelle touche les flèches. Donc à priori si regarde les actuels claviers de Surface, cette touche viendra remplacer la touche "menu contextuel". À voir ce que ça va changer à l'usage et sous Linux
Idée de Sébastien Blanc : faire discuter 2 bots vivant tous les deux sur une paisible planète imaginaire nommé Hipola. Les deux bots dialoguent via un Pub/Sub Redis, génère du texte avec GPT, en passant par LangChain4J comme interface, le tout avec du Quarkus pour enrober le tout et facilité la création des bots.
Franchement l'idée est marrante, c'est pas la première fois qu'on voit ça, mais du coup Sébastien commence déjà à avoir des résultats marrant : ils planifient la création d'une fête pour célébrer l'existence de la planète.
Il compte continuer à développer le truc, donc à suivre !
Si vous avez besoin d'un rappel sur les couleurs primaires :
trois couleurs sont primaires entre elles si aucune des trois ne peut être reproduite par un mélange des deux autres -- Wikipédia
- RGB / Red Green Blue / Rouge Vert Bleu : c'est des couleurs primaires quand on compose les couleurs à base de lumière sur un écran
- "Rouge" Magenta, "Bleu" Cyan, Jaune : c'est des couleurs primaires quand on compose les couleurs à partir de peinture (ou d'encre, pigment, etc.) sur du papier (ou autre support du genre)
C'est pour ça que quand on est en CSS, on fait généralement du RGB !
Sinon la BD est bien, plus détaillé et avec un peu d'humour !
La taxe copie privée... Je pourrais en parler des heures mais pour moi : on la paie officieusement pour compenser tout ce qu'on peut consommer illégalement contenu, donc je vois ça comme une licence globale (je vous laisse chercher), donc j'achète des films/CD/livres/jeux-vidéos/places de cinés, je paie aussi des abonnements de VOD, donc ce qui manquent bah je me prive pas de les choper ailleurs. Et oui je suis un grand méchant qui détruit l'industrie culturel si vous voulez, après je vous laisse aussi compter mes livres, bluray, CD et jeux-vidéos qui se trouvent chez moi si vous voulez ! (Si vous êtes chaud, faites moi la liste, j'ai toujours pas eu le courage de tout lister pour pas acheter en double ! 💩)
Des GameBoy étaient utilisé dans les kits de diagnostique chez Peugeot au début des années 2000. Si on regarde bien les photos, le kit semble avoir été conçu avec une GameBoy Color, puis être passé sur une GameBoy Advance (sans doute parce qu'on trouvait plus facilement du matériel neuf), puis finalement livré avec des GBA SP, encore une fois sans doute pour une question de stock neuf.
Ça peut paraître idiot d'avoir fait ce choix, mais en fait pas du tout : la plateforme GameBoy est resté commercialisée très longtemps, on en trouvait partout, c'est toujours fonctionnel aujourd'hui, relativement peu cher (aussi bien à l'époque que maintenant), c'était déjà à l'époque plutôt bien documenté, et vu l'usage qu'il en était fait, c'était plus que suffisant !
Meta a opensourcé son propre outil de CSS-in-JS. Ce dernier est utilisé pour facebook, instagram, etc.
Pas testé mais ça ressemble à des choses qu'on connaît déjà (styled-component, etc.). Donc à voir si ça apporte quelque chose de nouveau à l'usage
Quelques mois après la version 3.0 (août 2023), la version 4.0 apporte encore pas mal de nouveautés :
- The Astro Dev Toolbar
- Internationalization (i18n) routing
- Incremental Content Caching (Experimental)
- New View Transition APIs
- Redesigned logging
- Redesigned documentation
Encore beaucoup de travail de la part de la team Astro, et encore une fois globalement une montée de version gratuite surtout avec la commande npx @astrojs/upgrade !
La breaking change se justifie par quelques changements breaking qui sont minuscules (surtout des éléments qui sortent d'expérimentale et donc leur config change de place, ou des renommage de clé), sinon quelques éléments dépréciés qui disparaissent.
Chez moi j'ai eu une erreur avec un outil d'optimisation d'image (sharp) qui est utilisé automatiquement. Sharp ne s'installe plus correctement sous Linux 64bits donc j'ai juste basculé en mode passthrough (pas d'optimisation) car pas besoin de ça sur mon projet, mais on peut aussi basculé sur Squoosh qui est aussi intégré. C'est un problème côté Sharp pas côté Astro pour le coup...
Octave Klaba montre le récap de la réponse au premier document d'exigence technique reçu par OVH pour le Health Data Hub (la super plateforme pour mettre toutes les données santés des français qu'on a envoyé sur Microsoft Azure, donc soumise au Patriot Act, parce que "y'avait rien de compliant en France" alors que personne n'avait été contacté en France pour pouvoir dire si c'était possible ou pas...). En gros OVH ne répond clairement pas à toutes les exigences mais à priori Azure non plus, donc bon.
Personnellement je trouve ça intéressant de voir ça, parce que ça nous donne une idée de la direction que prend OVH, sur quels axes ils vont bosser en 2024/2025. On voit aussi les exigences SecNumCloud qui sont requises pour pas mal de contextes, et là encore je pense qu'OVH est pas mal même si c'est pas encore complet, ils y bossent !
Flef explique en vulgarisant comment fonctionne l'algorithme de bulle, réseau et leader de X (ex Twitter). C'est simple et clair, toujours bon comme rappel (j'avais oublié des trucs de mon côté !).
En résumé :
- toutes les 3 semaines un calcul de réseau est effectué en se basant sur les interactions des 3 semaines précédentes
- si on a beaucoup d'interactions avec des gens catégorisé dans un réseau, on devient automatiquement membre de ce réseau
- tant qu'on fait partie d'un réseau, on est un peu comme dans une bulle : on ne voit presque que du contenu qui intéresse cette bulle
- si on fait partie des gens avec les plus de follow-mutuel (A follow B et B follow A) alors on est "élu" leader du réseau et nos tweets seront mis plus en avant dans ce réseau
- si on a peu d'interaction pendant 3 semaines avec les gens de notre réseau, on va sortir de la bulle
Un seul bémol : beaucoup d'image contenant du texte, du coup c'est pas très accessible...
Brandon Roberts s'est amusé à imaginer ce que pourrait être les fichiers .ng si on introduisait un fichier de ce type en mixant ce qui se fait chez Vue ou Svelte avec les ajouts récents et à venir d'Angular (Signals, inject, inline template, etc.)
Beaucoup de réaction, certaines positives, certaines négatives. Aucune idée de si ça verra le jour dans l'avenir, mais personnellement j'en parle depuis quelques temps déjà que ce serait pour moi la suite logique de l'évolution d'Angular, et ça me parait une bonne idée, et je vais directement citer une de réponse de Brandon
To me it can fit where Angular is going:
- Simpler mental model for component authoring
- Similar to other frameworks
- Doesn't change services/pipes/etc.
- Works with existing concepts
- Works with new lifecycle hooks
- Can be compiled into current Angular standards
Why is no one talking about the color blind accessibility of Tekken 8. Literally no game has done this. -- @itwhiffed
C'est assez cool de voir les idées que les devs ont mis en place pour créer des mode de vue alternatives pour mieux distinguer les personnages !
116 paquets contenant des malwares ont été trouvés dans le repository python pypi...
Prenez le temps de jeter un coup d'œil à vos dépendances si vous faite tourner du python
L'histoire du rickroll de 4chan à la diffusion partout ! Je ne savais pas d'où ça venait maintenant je sais 😁
Épisode du Bazar du Grenier (chaîne secondaire de Joueur du Grenier) où on a un peu d'histoire et pas mal d'explication technique autour de la musique dans le jeux-vidéo ! C'est super intéressant de voir d'où on part, de techniquement comment ça fonctionne etc.
L'idée de l'article sans rentrer de la technique est de préconiser l'utilisation de plateforme d'IA d'entreprise plutôt que les éditeurs.
Quand on parle de plateforme d'entreprise ça ne veut pas forcément dire ne pas utiliser OpenAI GPT ou Google Bard/Gemini ou autre, juste ne pas mettre dans les mains des utilisateurs un ChatGPT, mais plutôt créer son propre outil interne qui s'appuit sur les APIs des éditeurs ou de modèle open source, de sorte à pouvoir changer de fournisseur au besoin sans changer les habitudes des utilisateurs tout en maîtrisant mieux les usages qui sont faits de ces outils, et ajouter des systèmes de droits ou une couche de personnalisation en injectant les données de l'entreprise.
Je pense que c'est un modèle qui me semble bon. On va pas se mentir, l'IA Generative va prendre de plus en plus d'importance dans la vie des gens, en particulier en entreprise. Avoir une dépendance forte à un éditeur spécifique peut créer un risque pour l'entreprise, donc il vaut mieux éviter ça. Ça me semble être un bon compromis.
Par contre quid des outils d'IA Generative intégrés aux IDEs ? Je pense en particulier à la suite Jetbrains qui utilise sa propre IA et je ne suis pas certain qu'on puisse facilement intégrer sa propre plateforme facilement
Presque 9 utilisateurs de smartwatch sur 10 (87 %) disent que l'appareil les a poussé à adopter au moins une habitude bonne pour la santé. En moyenne, il y en a même deux. Pour 47 %, les rappels de la montre font qu'ils font plus souvent de l'exercice. 41 % en font plus longtemps grâce aux suggestions affichées, et 28 % ont changé leur régime alimentaire en fonction des recommandations données par l'objet connecté.
À noter aussi que c'est Huawei qui a commandé l'étude, que Huawei vend beaucoup de montres et bracelets connectés. Maintenant je me nuance moi-même : j'ai moi même une montre connecté depuis quelques années, et clairement ça m'a fait marcher plus, faire plus attention à mon sommeil (à certaine périodes en tout cas), être moins attaché à mon smartphone dû fait d'avoir ma montre qui pouvait me filer des infos ou même juste l'heure. Donc je pense que ça a eu un effet positif sur moi à mon sens. J'ai aussi vu ce genre d'effet dans mon entourage
Philippe nous propose un tuto pour utiliser Simplism (sa plateforme maison pour monter un FaaS qui fait tourner du WebAssembly) sur une infra Clever Cloud. Avec ça vous avez votre propre FaaS que vous pouvez utiliser sur une infra propre ou un hebergeur français, et balancer dessus vos fonctions écrites avec le langage que vous voulez (Rust, Go, AssemblyScript, etc.)
Tuto rapide pour faire un parallax en pur CSS. En vrai c'est tout simple : un gris layout qui enpile tous les éléments, une animation de translation qui réagit au scroll avec une "vitesse" différente pour chaque éléments pris dans le parallax. Tout simple !
La Russie a déclaré My Little Pony réservé aux adultes et les personnes LGBTQ+ sont classés comme des terroristes.
Rien à ajouter. Je crois qu'on est clair que la Russie est vraiment un pays hostile pour beaucoup de gens...
Le rachat de VMWare par Broadcom a été annoncé il y a quelques jours, VMWare retire la licence perpétuelle... Difficile de ne pas se dire qu'il n'y a pas un lien...
Pour rappel Broadcom possède VMWare, qui possède Pivotal qui édite Spring. Faut espérer que ça reste un produit bien et que ça se merdifie pas...
Il n'est plus possible de faire une recherche sur Github sans être connecté. C'est le cas depuis juin 2023. C'est un peu dommage je trouve...
En résumé : 3h30 pour déposer des cartes de vote coloré dans des urnes et les comptés alors qu'il y a des boutons sur les places de sénateur pour voter tous en même temps avec les mêmes avantages mais aucune contrainte de temps...
C'est beau la technologie !
Article très intéressant sur l'approchr qu'on a pour définir de l'interactivité sur le web et la frontière entre HTML et JS. Globalement on est face à 2 approches, soit sémantique avec des attribut des event handler attributes, des customs attributes, soit programmatique avec des events listener et un code JS qui vient de greffer à posteriori sur le DOM
Le problème de la seconde approche c'est qu'on sépare tellement la structure du comportement que ça en devient compliqué à suivre. Dans l'article il est aussi évoqué que les éléments HTML ont aussi leur propre comportement implicit, ce qui implique qu'on a forcément du comportement dans notre HTML
Méfiez-vous des offres d'essais "gratuites", c'est un grand classique que ce soit finalement payant ou avec un système douteux qui fait que vous allez perdre de l'argent à un moment. Ici c'est le cas avec une plateforme de formation...
Cours complet pour découvrir un peu tout sur ESLint et sa configuration
Ici je pointe particulièrement la vidéo qui m'a le plus aidé : un tuto pour créer des règles customs. C'est clair, simple et bien expliqué.
Nouveaux hacks de machine Windows et Linux exploitant des bugs dans la lib qui decode les images avec le logo du constructeur dans le BIOS ou l'UEFI...
Pas grand chose à faire mailheuresuement...
Messenger active le chiffrement bout en bout par défaut pour tout le monde
Bon maintenant à voir si on fait confiance à Facebook pour avoir fait du vrai bout en bout sans option pour lire le contenu. Perso je n'y crois pas, rien que parce qu'aux USA il y a le Patriot Act qui donne un droit de regard sur tous les contenus 🤷♂️
Je prend un exemple de post qu'à fait Christophe mais je vous encourage aller le suivre sur LinkedIn ! Chaque jour, il prend un film, et utilise le thème du film pour faire une analogie avec le monde du développement et expliquer un outil ou un concept ! C'est un gros travail, c'est très sympa et en bonus on découvre des films !
Ce site permet de créer une image en agrandissant et changeant le format, pour combler le vide on va pouvoir ajouter un effet de zoom fou de l'image initiale. J'aime bien ce genre de rendu qui permet de facilement intégrer une image dans une série pour un post.
Si vous avez LinkedIn, j'ai utilisé ce site pour la dernière image du carousel : https://www.linkedin.com/posts/penaanthony_quarkus-le-framework-java-supersonic-activity-7135885177506926592-HkNg?utm_source=share&utm_medium=member_desktop
Un peu triste de se dire que le HTML et le CSS sont des standards que personnes ne respectent dans les faits. En particulier quand le top 100 des sites les plus consultés au monde ne respectent pas ce standard, alors que c'est rarement compliqué de respecter le standard étant donné que tout est documenté !
Vidéo expliquant les différentes unités qui sont proportionnel à la hauteur du viewport : vh, dvh, svh et lvh.
En gros résumé :
- vh = hauteur du viewport mais incluant une partie de l'UI du browser en particulier sur mobile où la barre d'url est inclue
- dvh = hauteur du viewport en tenant compte de la présence ou non des éléments d'UI, attention ça crée des layout shift
- svh = hauteur minimum du viewport (donc vh - hauteur des éléments d'UI)
- lvh = globalement la même chose que vh
Aline se bat contre tooouuut le système autour d'un fournisseur d'objet connecté pour pouvoir contrôler son ampoule connectée...
Là la vidéo est un peu drôle mais je comprends à quel point c'est gavant. Pour le moindre objet il faut une application, un compte, autoriser l'usage des données, gérer les notifications et la fin on ne fait même pas vraiment ce qu'on veut avec l'objet... Insupportable comme monde...
6 failles trouvées dans les versions récentes de Bluetooth (de la 4.2 sortie il y a presque 10 ans à la 5.4 sortie en 2023). Reproduit sur tous les types d'appareils donc faut considérer que tous les appareils Bluetooth qu'on possède sont touchés...
Pas de solution en disponible, le sujet est ouvert donc à suivre
L'article explique l'évolution d'Internet, du partage de contenu de l'utilisation du SEO pour enfin arriver à l'utilisation des LLM comme GPT
Je trouve que son analyse est plutôt intéressante et réaliste. Le SEO a tué une partie du partage de contenu en ligne, les LLM sont en train de tuer les moteurs de recherche en offrant une alternative à la consultation de contenu. Et certe il y a un problème d'hallucination avec les LLMs (génération de contenu qui n'existe pas du tout et complètement faux) mais c'est un cas qui devrait moins arriver avec le temps et qui ne change pas beaucoup du volume de contenu faux qu'on trouve déjà en ligne.
On verra avec le temps comment évoluent les LLMs mais ils vont devenir de plus en plus forts et omniprésents
Le sondage State of JS est ouvert jusqu'au 12 décembre ! Je vous conseille fortement de le faire, c'est toujours intéressant et ça donne des stats sur l'écosystème JavaScript au global. À noter que ce sondage est souvent utilisé par les équipes de développement pour savoir comment orienter les frameworks / lib et même le standard, donc c'est vraiment important !
L'auteur de ce tweet fait une démo où on voit clairement une animation avec un élément visuel (une sorte de boule) qui réagit à la position de la fenêtre du navigateur quand la fenêtre se déplace, et qui réagit aussi à la position de 2 onglets comme si les deux onglets étaient connectés ! 🤯
Il a dit qu'il publierait le code source prochainement, mais en réponse il indique qu'il a utilisé "window.getScreenDetails() + localStorage". En effet le localStorage permet les interactions entre onglets/fenêtre du même domaine et getScreenDetails() (api expérimental dispo que sur Chrome) donne des infos sur la fenêtre. La démo est impressionnante !
Je redécouvre l'existance de l'offre Ubuntu Pro. Elle offre en particulier des patchs de sécurités supplémentaires sur le repo universe. Comment c'est possible ? En fait c'est facile si un patch de sécurité est déployé sur un package du dépôt universe alors il n'est déployé que pour les clients Ubuntu Pro. Donc de facto, si vous n'êtes pas client, et que vous dépendez de package présent sur le repo universe vous n'aurez jamais la meilleure sécurité disponible.
L'article évoque des packages comme ffmpeg et lighthttpd, ces deux package s sont très souvent utilisés, et c'est vite fait d'avoir une faille dessus. Surtout ffmpeg qui a une surface d'attaque super grande. Je pense aussi aux nombreuses images docker qui se basent sur des Ubuntu, méfiez vous du coup !
Je ne dis pas pour autant que Canonical a tord de faire payer des services. La boîte à besoin d'argent pour tourner et ils contribuent largement au monde de l'open-source (même si je reste d'avis que Arch Linux me convient mieux, mais c'est un autre débat !)
3ème droite, de François Descraques
C'est une dystopie (souvent en ligne on parlera d'ARG pour Alternate Reality Games), où François Descraques va nous emmener dans l'histoire d'un personnage qui prend un location au 3ème étage à droite d'une petit immeuble parisien et qui va se retrouver embarquer dans une histoire de fou ! Je n'en dis pas plus pour pas vous spoil.
Si vous ne connaissez pas François Descraques c'est une très bonne introduction à son univers je trouve, c'est gratuit, c'est super bien construit, y'a un très gros jeu sur le format tweet (parce que oui c'est 100% écrit au format tweet en mode thread hebdomadaire, mais comme ça date de 2017 tout est déjà sorti !), c'est cross-media (il y a beaucoup de texte mais il y a aussi des photos, des vidéos, du son). J'ai adoré suivre cette histoire à l'époque, j'adore toujours la relire (revivre même), j'ai même acheté la version papier (il manque un truc sur cette version, mais il y a des adaptations donc ça va). Je suis très content de retomber sur 3ème droite au détours d'un tweet au hasard !
Les Raspberry Pi 5 sont nativement configurés pour ne jamais s'éteindre complètement, ce qui entraîne une consommation inutile entre 1.2 et 1.6w.
Pour corriger ça :
sudo rpi-eeprom-config -e
Puis vérifier que la configuration est bien :
[all]
BOOT_UART=1
WAKE_ON_GPIO=0
POWER_OFF_ON_HALT=1
Avec d'autres développeurs on s'est réuni le 06/11 pour suivre ensemble le stream d'annonce de la version 17 d'Angular. Pas mal d'annonces : nouveau logo, nouveau site avec une refonte complète de la doc (adieu de le Tour of Heroes, on a un tutoriel complètement interactif, un playground pour tester dans le navigateur, on la doc avec toutes les nouveautés, une url toujours simple angular.dev), des infos sur les Signals, le SSR, le nouveau control flow, les deferred block, etc.
Pas mal de changement encore sur cette version, en attendant la sortie de mon article de récapitulatif, dans le lien vous trouverez nos prochaines rencontres (la prochaine est les 07/11 !!!) et le lien vers le replay !
Faut pas emmerder P4x : il se fait hacker par la Corée du Nord, il down tout l'Internet public Nord Coréen pendant 2 semaines 😅
En même temps que la version 3 de Lit a été release la version 1.0 du package @lit/react qui est un wrapper pour WebComponent pour les rendre plus facilement utilisable avec React (en attendant que React ait enfin un vraie support des WebComponent comme à peu près tous les autres frameworks existant...). Très bonne nouvelle !
Apple est capable avec un appareil spécifique d'allumer, mettre à jour et éteindre à nouveau les iPhone dans leur emballage d'origine
Technologiquement c'est intéressant de voir ça, d'un point de vue du client ça veut dire qu'il ouvre la boîte, son smartphone est déjà à jour 😲
Dans le même temps ça veut dire qu'on peut avoir un contrôle fort du smartphone même éteint, donc même l'éteindre n'implique pas que notre appareil est protégé, ça peut être dangereux...
Bonne astuce pour déterminer où placer intelligemment ses meubles dès le plan d'une pièce !
En gros l'idée c'est de connecter entre elles les portes ce qui permet d'avoir les zones de circulation. On va éviter autant que possible de mettre des meubles sur ces chemins. Je pense qu'on essaie de naturellement faire ça, mais le voir sur un plan comme ça visuellement ça semble vraiment logique, et je trouve que ça explique concrètement comment visualiser la chose qu'on voit sinon à l'usage
Ce site web est hébergé sur un robot aspirateur. C'est inutile mais marrant !
En vrai ça reste intéressant pour le côté hack de ces machines qui sont souvent beaucoup trop dépendant de service en ligne
Vidéo montrant dans un cas relativement simples quelques éléments de sécurité à travers des failles de sécurités et des outils (XSS, ARP Poisoning, BeEF)
On ne rentre pas trop dans les détails mais Amy Plant explique simplement les choses avec son niveau de compréhension, c'est amené avec humour et une petite histoire
L'auteur évoque ce qu'il a appris en écrivant des logiciels inutiles au sens où ça ne sera jamais utilisé en production pour personne. Mais ce qui est important c'est ce qu'il a appris de son point de vue en écrivant ces logiciels
Je suis complètement du même avis. J'ai appris beaucoup en écrivant par exemple mon projet Seringue qui est une petite lib d'injection de dépendance en Java qui fait de l'injection compile-time. Donc entre comment on peut faire de l'injection de dépendance, l'utilisation du préprocessor en Java, et comment faire ça sans aucune librairies, j'ai appris beaucoup. Mais jamais je ne l'utiliserai sur un projet pro car beaucoup trop limité !
Dans le même temps : ne vous sentez pas obligé de faire ce genre de projet pour apprendre ou progresser, il y a d'autres manières de faire !
Tuto en trois étapes pour créer un logo sympa en exploitant les options offertes par GPT-4 et Dall-e 3.
Ce qui m'impressionne le plus c'est l'efficacité du self-prompting de GPT-4, qui va être capable de générer des prompts à partir de peu d'information pour générer des images plus intéressante ensuite via Dall-e 3. Le résultat est hyper intéressant, et c'est clairement c'est un domaine qui ne fait que commencer
Article très intéressant qui repense la vision traditionnel qu'on a des calendrier. On les voit comme un outil en 2 dimensions qui nous permette de planifier le futur.
L'auteur de l'article propose de les visualiser plutôt comme un outil en 3 dimensions avec plusieurs couches permettant d'organiser son temps mais aussi des tâches et visualiser tout ce qu'on a vécu d'un point de vue temporel comme le stress, ce qu'on a écouté comme musique, la météo, etc. Il y a pas mal de réflexion aussi sur comment on visualise les e-mail et les tâches à faire
Aujourd'hui il n'y a à priori aucun outil qui permet de mettre ça complètement en pratique, mais je serai curieux de tester !
Julien Landuré nous livré une métaphore intéressante de ce qu'est le cloud avec les différents modèles qu'on peut trouver en comparant ça à des pizzas pour rendre le tout très concret !
Un article qui décrit pourquoi l'analytics ne sert à rien, essentiellement parce que ça ne donne pas la bonne Information..
Je ne suis pas totalement d'accord avec cette vision, du fait que ça m'a déjà pas mal aidé dans le passé, et que même sur mon blog, j'aime bien avoir une idée des articles qui génère le plus de traffic
Le projet de Loi pour l'endometriose (maladie longue durée féminine mais non reconnue comme telle) proposé par une députée d'extrême droite a été retiré avant même d'être débattu réellement
Ok c'était complètement une récupération politique mais pour le coup ça aurait eu un effet positif pour la vue des femmes atteinte d'endometriose (environ 1 femme sur 10). Voté pour cette Loi ça aurait été rendre service à ces femmes qui en bavent bien assez comme ça sans pour autant obligé l'opinion publique à aimer le RN...
Pas testé, mais je garde et partage cet outil pour requêter en SQL un ensemble de fichier CSV
Cet outil à installer sur un cloud (GCP, AWS ou Azure décrit dans la DOC) permet de scanner via du LLM un ensemble de document (à minima PDF) et de base de connaissance (à minima Salesforce et Confluence), le tout pouvant être self-host en tapant du Supabase (Firebase-like qui peut être self-host).
La possibilité de déployer en self-host un outil LLM permettant d'extraire de l'info de nos documents privés c'est plutôt séduisant je trouve. On a tous bossé dans des boîtes avec des bases de connaissances éparpillées qu'on arrivait pas à explorer. Avec du LLM on peut requêter tout ça en langage naturel, ressortir directement les documents concernés pour être sûr de la source. Franchement ça fait envie
J'avais oublié l'existence du site dev.java, avec pas mal de contenu autour de Java. Mais je viens surtout de découvrir l'existence du playground pour exécuter du code Java sans setup depuis le navigateur !
Le sondage annuel State of HTML est disponible. Je vous encourage à le compléter même si vous avez l'impression de ne rien connaître (moi aussi ça me fait ça à chaque fois...) mais au moins vous aurez une idée de ce qui est arrivé cette année et ce qui va arriver bientôt ! Parce que oui le HTML continue d'évoluer !
Vidéo intéressante rappelant que React n'est pas un framework web mais une abstraction declarative pour produire quelque chose. Couplé a react-dom, on obtient une abstraction à du rendu web, mais react seul ne fait que gérer un DOM virtuel qui n'a aucun rendu. L'auteur de la vidéo montre pas mal d'exemple très varié de binding react pour faire des choses qui n'ont rien à voir avec du web : musique, vidéo, rendu 3D, bot discord, CLI, etc.
Je ne sais pas si ça existe aujourd'hui mais on pourrait imaginer un backend react construit avec React.
La sortie de la version 3 apporte des nouveauté très fortes :
- optimisation des images (out of the box)
- rendu SSR plus rapide de 30 à 75%
- Amélioration du HMR pour React et Preact (si on l'utilise c'est cool)
- amélioration du rendu HTML
- support de la View Transitions API
Pour cette dernière il faut quand même noter que ça ne fonctionne que pour Chrome aujourd'hui (pas lié à Astro, les autres navigateurs ne supporte pas encore cette API). C'est vraiment cool quand même que cette API soit disponible dans Astro de sorte à pouvoir avoir sans effort des transitions entre les pages pour rendre plus fluide les changements de page même sans SPA.
Quelques rappels de base sur ce que c'est le streaming de vidéo, le pourquoi l'opposer au téléchargement c'est idiot, et pourquoi les DRMs c'est privateur de liberté. Le tout en BD et comme toujours avec Gee avec humour
"ce n'est pas parce que c'est vieux, que ça en fait de la dette technique." je suis complètement d'accord avec ça. On voit trop souvent des développeurs débarquer dans sur un projet et déclarer comme dette tel ou tel point qui ne correspond à ses habitudes à lui ou aux pratiques qu'il a connu.
Pour moi il y a 2 types de dettes : la dette technique et la dette fonctionnelle.
La dette fonctionnelle c'est quand la structure d'un projet ou la documentation (souvent son absence) ou même l'existance d'un projet devient un frein à sa maintenance ou son évolution. Là on arrive à un point où une demande venant du métier devient coûteuse sans que ça ait de sens. Je pense par exemple à une brique qui serait là uniquement pour palier un problème technique temporairement depuis plusieurs années, des règles métiers qui sont répliqués dans chaque micro-service (typiquement le prix d'un abonnement / d'une cotisation) au lieu d'être mutualisé, un défaut de documentation qui empêche l'équipe de savoir comment faire évoluer le produit.
La dette technique arrive soit quand on a un retard sur la stack technique qui empêche sa maintenance ou sa sécurité, soit quand on a accumulé un peu trop de code tordu pour le bien du projet.
La priorité en tant que développeur c'est de délivré de la valeur aux utilisateurs. Pas juste se faire plaisir sous couvert de "dette".
Laura Laune, femme humoriste belge qui fait de l'humoir noir, est la cible parfaite pour recevoir des messages de haines sur les réseaux sociaux. Est-ce que c'est la seule à recevoir ça ? Clairement non. Est-ce que c'est normal ? Clairement non plus !
J'adore l'idée qu'elle a eu d'en faire comme elle dit "des jolis objets" et les vendre, en renversant une partie des bénéfices à une association pour la planète. Je vais encore la citer mais "si on pousse [son] concept jusqu'au bout, plus y'a d'enculé, plus le monde ira bien"
57% des films sorti sur les 70 dernières années sont introuvables sur une offre légale de VOD... Ce nombre tombent à 21% si on compte que les films des années 2010...
Ce qu'on peut en retenir ? Ces systèmes sont très mauvais pour rendre accessible un grand volume de contenu, et il ne faut pas compter sur les plateformes pour nous permette de voir tous les films qu'on peut imaginer... Du coup clairement : le terrible "piratage" reste encore la meilleure solution pour l'accès et la conservation des vieux films !
Jeu en ligne 100% dans le navigateur. Toujours sympa comme petit jeu Litle Alchemy !
Si vous connaissez pas le concept : on part des 4 éléments (air, eau, feu et terre) et on doit les combiner pour former des nouveaux éléments. Le but étant de trouver quelles combinaisons effectuer pour produire l'ensemble des éléments qui existe dans le jeu. Cette version en compte 720 donc clairement il faut beaucoup de temps pour tout trouver !
On en parle depuis quelques jours, là tout est annoncé : OpenTofu fork open source de TerraForm (TerraForm => TF => OpenTF => OpenTofu pour ceux qui on pas suivi le truc) porté par la Linux Foundation Du coup comme disait un collègue l'autre jour : y'a plus qu'à attendre et voir où vont les providers cloud, c'est clair que TerraForm et OpenTofu sont compatibles à 100% à date, mais dans le futur on verra
Perso je vois 2 exemples proches en terme d'histoire :
- MySQL / MariaDB : les mecs de MySQL se sont tirés de chez Oracle pour fork le projet et continuer à bosser dessus dans des bonnes conditions, tout ce qui tournent en MySQL est compatible MariaDB, l'inverse n'est pas garantie, après clairement MariaDB a bouffé MySQL
- MongoDB : changement de licence du produit (comme pour TerraForm), y'a des forks, aucun n'a pris vraiment le dessus, au pire je pense que le fork d'AWS est un peu gros mais juste parce que c'est AWS et donc y'a beaucoup d'utilisateur mais pas par choix au sens propre
Donc tout est possible, mais le fait que le fork soit porté par la Linux Foundation donne au moins l'impression d'un projet qui va être vraiment soutenu
Fuite de données chez Free. J'aime bien Free, les fuites de données ça arrive à tout le monde mais là ça pue. Une base de donnée de 2.9Go qui contiendrait seulement les données des clients de deux arrondissements parisiens...
Soit y'a plus de client impactés que ce que dit Free, soit y'a plus de données sur chaque client que ce qui est annoncé, soit le pirate a volontairement gonflé le fichier mais y'a un truc pas clair
Free n'a pas besoin d'augmenter les prix des forfaits parce que tout est géré en interne, les coûts sont maîtrisés et même le matériel est développé en interne.
Personnellement étant moi-même prestataire j'ai envie de dire que c'est dommage de s'interdire totalement la prestation parce que ça coupe des options d'avoir des points de vues différents. Maintenant c'est vrai que le recourt massif à la prestation a aussi un coût fort, donc forcément ça coûte moins cher de faire tout en interne, on est certain de maîtriser les coûts et on est certain de garder les connaissances aussi ! (enfin si on s'assure que les employés n'est pas envie de partir !)
Je lance pas de débat sur le fait d'avoir des voies sur la route dédiés aux covoiturage (toutes voiture avec plus d'un occupant) / transport en commun / etc. Je m'interroge sur le pourquoi ils contactent pas tous les détenteurs d'un permis de conduire pour leur "hey tout le monde, y'a un nouveau panneau, faites pas le con ou panpan culcul 135€" (ou sur un autre ton évidemment ! 🤣)
En résumé :
- dézoner console
- lancer des homebrew (logiciel non validé par Nintendo)
- installer des émulateurs (qui sont des homebrew)
- jouer à des backups de jeux de Wii ou Gamecube
- lire des DVD
Lire des DVD et ne pas avoir le blocage régional, ça aurait dû être le cas de base, Pourquoi empêcher un européen de jouer à un jeu importé du Japon ou des USA ? Pourquoi ne pas débloquer la possibilité de lire un DVD sur une console qui possède un lecteur DVD ?
Homebrew et emulateurs permettent d'en faire plus avec votre console, c'est toujours une bonne chose !
Lire les backups de jeux (aussi appelés ROMs) pour moi aussi une manière de préserver les jeux. Pour rappel le eshop Wii a fermé, donc on a perdu un accès légal à certains jeux, donc c'est aujourd'hui la seule manière de jouer à ces jeux. Dans le même temps le marché du rétro a explosé en prix, jouer à des backups permet d'accéder à des titres qui ne sont plus acceptable à prix correct !
J'ajouterai au moins deux autres options : la possibilité de faire ses propres backups de ses jeux (pour le cas où notre disque ne fonctionnerait plus, où simplement pouvoir promener sa console chez des potes sans une pile de jeux) et pouvoir faire des backups de nos sauvegardes !
Le Digital Service Act (DSA) a été adopté. Une nouvelle couche de protection pour nous les utilisateurs.
Ça va être un bordel sur certains points mais je trouve que c'est une bonne idée de catégoriser les plateformes par rapport au volume d'utilisateur européen concernés. Le plus gros niveau c'est 45 millions d'utilisateurs (soit 10% des européen). Mais ça veut dire qu'on pourra voir des concurrents avoir des concurrents plus petits qui ne respectent pas du tout les utilisateurs avant d'avoir grossi
Quand on bosse sur des outils web public, il va falloir aussi faire attention à ce qu'on fait je pense. Comme pour le RGPD
Les adultes sont repéré 20% mieux que les enfants. Les personnes à peau claire sont repères 7.5% plus que les personnes à la peau foncés.
Non les IA n'ont aucun problème à détecter les enfants et les personnes de couleurs. Mais leurs jeux de données ne doivent pas être suffisant pour ces deux types de personnes donc ça rend leur détection moins bonne... C'est un biais qui vient des humains derrières les IA qui n'ont pas assez bien équilibré l'entrainement des IA
Concept intéressant : l'apnée des écrans. En gros on aurait tendance à moins bien respirer voir bloquer sa respiration quand on est face à un écran, en particulier lorsque qu'on reçoit des notifications, à cause du stress engendré...
Agrandir la taille des écrans et faire des pauses régulière aiderait à moins subir cette apnée
Je sais pas trop quoi penser de cette observation, parce que ce n'est pas une vraie étude. J'ai pas l'impression de faire de l'apnée face à un écran, mais comme ça semblait concerné 80% des gens je suis peut-être juste dans les 20%...
Changement de licence du côté de Terraform... Outil qui est largement utilisé aujourd'hui, du coup je vois pas mal de gens qui parlent de migrer sur Pulumi
Exemples de configuration pour demander explicitement aux robots de ChatGPT et consorts de ne pas indexer notre contenu
Support et jaquette pour transformer un boîtier de cassette audio en boîtier pour cartouche de Gameoby, Gameboy Color, Gameboy Advance, etc.
J'ai pas mal de cartouche en loose (sans boite ni manuel, juste la cartouche) donc ça me paraît une bonne option pour les ranger proprement ! J'ai trouvé un site qui en vend à prix intéressant : lots de 10 boîtiers transparents pour 5.99 + 9.90€ de frais de port (peu importe le contenu). Dès que j'aurai reçu je posterai une photo sur Twitter !
Présentation de hCaptcha, qui est une alternative sans problème de RGPD à reCaptcha
Je l'ai croisé au hasard de ma navigation et franchement à l'usage c'est très proche de reCaptcha et c'est fluide ! Et comme pointe Nicolas y'a Brendan Eich (le créateur de JavaScript et de Brave) donc on peut avoir confiance à priori
Article clairement de société : Cécile nous explique son choix de ne pas avoir d'enfant et toute la violence que ça implique...
Ça ne devrait pas être un problème car c'est son choix, choix qui n'implique qu'elle, et clairement pas le reste du monde qui lui met une pression sociale et violence énorme, à elle et toutes les femmes qui décident de ne pas avoir d'enfant. À noter que c'est aussi le cas pour les hommes qui décident de ne pas avoir d'enfant mais c'est encore un autre sujet... En tout cas, allez lire son texte !
Téléphone 100% open-source / libre de droit qu'on peut fabriquer nous même. C'est fait à base d'esp32 et d'un module 2G donc on est très loin d'un smartphone mais l'idée est super intéressante !
Pour un téléphone secondaire, un appareil plus ou moins embarqué ou comme base pour un téléphone en production de masse c'est une très bonne idée d'avoir cette option !
À noter aussi que c'est un adolescent qui l'a conçu avant ses 15 ans !! Il est promis à un bel avenir je pense !
J'aime bien l'idée d'un ai.txt mais comme pour le robots.txt ce n'est qu'une proposition pour les crawlers, aucunement une obligation
L'article montre une comparaison très simple des performances entre les string literal (const s = 'my String ' + thing) et les template string (const s = `my String ${foo}` ) en particulier en ce qui concerne la concatenation. Les résultats montrent que les template strings sont plus 5 fois plus lentes que les string literal pour une concatenation du type 'text' + thing + 'other text' ce qui assez effrayant... Je savais que c'était plus lent mais pas à ce point...
Clairement quand je vois les résultats du benchmark qui est fait sur node 18 (comme c'est du v8 en dessous je pense qu'on verrait quelque chose de similaire dans le navigateur), je me dis qu'on devrait peut-être limiter l'utilisation des template string quand on les appelles beaucoup (typiquement le cas décrit par l'auteur : quand on fait du React)... Ou alors voir si on peut ajouter une étape de compilation pour virer les template string...
Réflexion sur comment on utilise actuellement les mots de passes, la considération qu'on leur donne, le fait qu'on recommande (voir impose) du 2FA qui peut être discuté, avec une notion de "d'appareil connu" qui n'a aucun sens dans les specs du web (2 browsers sur la même machine sont vu comme 2 appareils, si on a une purge automatique des cookies, notre navigateur devient un nouvel appareil aussi, etc.).
L'auteur va jusqu'à proposer qu'on ne laisse plus à l'utilisateur le choix de son mot de passe, qu'on lui en génère un et qu'on lui montre une fois. L'obligeant à avoir un gestionnaire de mot de passe pour conserver son mot de passe qui sera vraiment sécurisé.
Je trouve toute cette réflexion intéressante. J'aurai juste aimé que soit évoqué l'authentification par magic link mais je suis assez d'accord l'article sur le reste
Mathis Hammel nous présente les résultats d'un papier de recherche qui montre qu'avec 15 lignes de code en Python (avec un peu de triche vu que y'a aussi des libs comme gzip et des fonctions) on peut écrire un algo qui classifie des textes avec un niveau de précision au niveau de l'état de l'art des IA qui font ça (comme Google BERT). Le tout sans entraînement, mais tout le même un dataset. Mathis prend le temps de tout détailler dans son thread. Je suis assez bluffé sur le fait qu'on ait aussi à priori des bons résultats sur des langues hors du dataset !
Ce genre de résultat est hyper intéressant. Ça ne veut pas dire qu'il faut jeter toutes les IAs, mais ça montre qu'on peut encore faire des algo très simples qui font des choses qui rivalisent avec les IA pour certaines tâches. Ça veut dire moins de ressources (pas de GPU, pas d'entraînement), potentiellement moyen d'embarquer ça plus facilement qu'avec de l'IA, et c'est algo à priori portable (si en Python c'est faisable, c'est faisable en Java, JavaScript, C, etc.) !
Le truc qui me fait rire c'est que j'ai réfléchi à faire un truc dans le genre y'a pas longtemps (sans la partie gzip, mais directement au niveau des mots) pour faire de la proposition de tag pour un outil de revue de presse (je vous présente ça bientôt !), mais je me suis dit que c'était trop bête comme méthode pour fonctionner... Comme quoi, j'aurai dû tester 😅
Ce Tiktok explique pourquoi le mot "mademoiselle" c'est sexiste, en tout cas dans notre société patriarchale, et pourquoi on devrait utiliser tout le temps madame.
J'avoue que je me vois pas dire "madame" de prime abord si je parle à une fille de genre 8-10 ans, mais au fond c'est clairement une question d'habitude et de réflexe vu que ça me choquerait pas de dire monsieurs à un garçon du même âge. En tout cas ça amène à réfléchir, prendre du recul, et déconstruire nos habitudes et réflexes. Le tout sans jugement !
Creapills a réalisé une campagne pour la sensibilisation des parents à la protection de la vie privée et digitale de leurs enfants. C'est une campagne malheureusement parfaitement réaliste...
Récapitulatif visuel de quelques astuces en photos sous forme de post à scroller sur Instagram. Ça montre ce que représente l'ISO, l'obturation, la composition, etc.
C'est très orienté appareil photo mais une partie s'applique aussi aux téléphones (en particulier la partie ISO et composition)
Un père qui fabrique une petite app avec ChatGPT qui utilise GPT pour générer des histoire pour sa fille. Usage plutôt intéressant de outils et en plus il nous donne sa conversation avec ChatGPT donc on peut savoir comment il a prompt l'outil pour avoir le code attendu. Par contre assez d'accord avec l'auteur : si on sait ce qu'on veut c'est potentiellement efficace mais si on a moins d'expérience c'est pas aussi évident
Kobayashi nous fait un debunk sur la consommation électrique des serveurs, le comment ça fonctionne, pourquoi ça tourne ou pas, pourquoi ça n'a pas forcément de gros intérêt écologique (aujourd'hui en tout cas) d'éteindre les serveurs la nuits et que c'est déjà le cas en vrai dans pas mal de cas (via la virtualisation, le juste répartition des services etc.)
Je suis assez d'accord avec ce qui est dit, ça me paraît plutôt logique (même si j'aurai pas forcément formulé les choses comme ça sachant que j'ai jamais mis les pieds dans un datacenter et donc je me permettrais pas d'affirmer ce qui s'y passe à ce niveau). J'ai juste un doute sur le fait qu'écologiquement ça apporte rien de couper la nuit si on s'en sert pas, mais je suis pas un expert du sujet
Site regroupant pas mal d'informations sur le pourquoi on ne veut pas d'u'e surveillance généralisée, ce que c'est que le degré de séparation (et comment il a évolué). Je vous recommande cette lecture si vous manquez d'argument ou si vous n'êtes à la base pas convaincue qu'on a tous des choses à cacher !
Article qui détaille le fonctionnement des React Server Component en décrivant pas mal les inconvénients (ce qu'on voit peu).
Je suis assez choqué de voir autant de hype autour des RSC alors que rien n'est sec, l'écosystème n'est pas là, on a une expérience dev misérable et on se coupe de toutes nos habitudes et de de toutes les librairies qui font que React est agréable à utiliser...
Des etudiants dont les copies ne sont pas corrigés parce qu'au moins en partie rédigé avec ChatGPT.
C'est des étudiants en cours de marketing, c'est devenu monnaie courante d'utiliser ChatGPT pour tout ces derniers moi donc je suis partagé. En fait je pense qu'en cours on attends de nous qu'on produise un travail personnel avec peu d'outil mais si des élevés s'aide de ChatGPT je ne vois pas le problème si ChatGPT n'est pas utilisé pour tout faire mais bien un peu de rédaction à partir de bullet point par exemple et pour dégrossir un sujet.
Vidéo montrant étape par étape 6 astuces/technique de typographie pour améliorer drastiquement la lisibilité et le design d'une texte, pas forcément que sur le web.
La vidéo est hyper intéressante, hyper simple à suivre, on a un exemple concret pour voir la différence et Tim Gabe nous donne des valeurs concrètes pas juste des concrepts théorique !
Vidéo racontant l'histoire d'un troll d'Internet qui s'est cru malin à faire un grand nombre de fausses alertes à la bombe et du swatting, qui fini en prison après que sa dernière "blague" tue quelqu'un.
Je connaissais déjà les histoires de swating mais je trouve ça important de diffuser ce genre de contenu pour que tout le monde ait conscience que ça existe et qu'il faut se méfier
Tiens marrant de voir Google demander à ses employer de ne pas utiliser Bard (leur équivalent de ChatGPT). Et globalement c'est pour des questions de sécurité.
Amazon est attaqué pour usage de "Dark pattern" au niveau de l'abonnement et du desabonnement de Prime.
Est-ce qu'Amazon mixe habilement good et Dark pattern en continue ? Oui complètement. Est-ce que c'est les seuls ? Clairement pas...
Je dis pas qu'Amazon n'a rien a se reprocher mais les pointer du doigts sur les patterns d'inscriptions / désinscriptions du programme Prime je suis pas certain que ce soit la priorité. Surtout que j'ai plusieurs fois plus l'offre d'essai Prime et je l'ai coupé sans problème. J'ai même coupé l'essai après avoir été prélevé et j'ai toujours été remboursé sur simple message au service client donc autant y'a des critiques à faire sur Amazon mais l'experience client c'est clairement pas ça le problème à mon avis
Selon un document du FBI Signal est clairement la meilleure appli si on veut discuter en privé. Telegram dévoile un peut plus d'information mais c'est clairement léger aussi !
Encore un récit d'aggression homophobe dont le caractère homophobe n'est pas retenu (guet-appens via l'utilisation d'une appli de rencontre gay + insulte homophobe)...
Est-ce qu'un jour on pourra tous vivre tranquille, chacun faire ce qu'on veut avec les gens qu'on veut dans notre lit ? Je vois pas où est le problème tant qu'il y a consentement bordel !! 🤬
Article qui explique ce que c'est Reddit, les problèmes qu'à Reddit et pourquoi une ou des alternatives décentralisés sont souhaitables. L'auteur annonce aussi qu'iel va faire une suite après plus de test deux outils kbin et Lemmy pour donner son avis après pas mal de temps à utiliser Reddit
Vidéo tuto qui explique comment débloquer le code de contrôle parental de la Nintendo 2DS (donc aussi la 3DS et sûrement les DS). C'est pratique pour le cas où on achète une console d'occasion qui a un contrôle parental activé !
Vidéo documentaire sur les "micro-mice" et la résolution autonome de labyrinthe.
En résumé c'est un concours qui se déroule plusieurs fois par ans où des gens font s'affronter des mini robot qu'on appelle des "micro-mice" qui doivent être autonome pour explorer un labyrinthe révélé au moment du démarrage du concours, juste au moment où les candidats n'ont plus le droit de toucher le programme de leur robot.
Je regarde de temps en temps ces compétitions, je trouve ça vraiment impressionnant de voir ces tout petits robots parcourir à des vitesses folles des labyrinthe de 3m x 3. Il y a une notion d'apprentissage qui rentre en compte du fait qu'au moment d'entrée dans le labyrinthe le robot ne sait qu'une chose : la cible se trouve au centre. Comme le robot a 3 rounds pour faire le meilleur temps, la plupart des candidats programmes le robot pour explorer au premier round et au retour du premier round le labyrinthe pour calculer le meilleur chemin (le plus court, le plus rapide, celui avec le moins de virage, celui avec les meilleurs virages, etc.).
Si vous ne connaissez pas, foncez voir cette vidéo très bien expliqué et qui va au delà des micro-mice mais aussi sur ce que c'est de résoudre toutes les problématiques qui sont derrières !
Article de Sonar sur l'introduction en ES2023 de nouvelle méthodes pour les Array : toSorted, toReversed, toSpliced, with. Ces 4 nouvelles méthodes sont non mutables : elle crée implicitement une copie du tableau avant d'appliquer les modifications (comme map, filter, reduce)
Je passe sur les 3 premières qui sont les équivalents de sort, reverse et splice mais en non mutable (à noter quand même que toSpliced renvoie le nouveau tableau donc on ne peut plus récupérer les éléments supprimés) ; with vient ajouter une version non mutable du setter via [] (array[2] = 6 devient const newArray = array.with(2, 6)).
C'est une bonne chose que ces méthodes arrivent !
Microsoft abandonne Cortana.
En vrai ce n'est pas tellement surprenant, le rapprochement (quasi rachat) avec OpenAI apporte à Microsoft des technologies bien plus puissante que ce que proposait Cortana, sans compter Copilot (développé chez Github qui appartient à Microsoft) qui est intégré un peu partout dans les produits Microsoft.
Datadog a eu un incident en mars 2023 et l'entreprise a publié un postmortem de ce qu'il s'est passé à la mi-mai. J'ai lu par endroit que c'était lié à SystemD (par exemple ici venant du Twitter de Devuan, une distribution Debian sans SystemD), mais pas du tout !
Globalement ce qu'il s'est passé :
- Datadog a fait une erreur sur le canal de mise à jour de sécurité utilisé
- Il se trouve que y'a eu un patch de sécurité d'appliqué sur ce canal au niveau de systemd-networkd ce qui a provoqué sa mise à jour quasiment en même temps sur 5 datacenter (des dizaines de milliers de machine virtuelles)
- cette mise à jour à fait redémarrer le service systemd-networkd ce qui a eu pour conséquence de vider une partie des tables réseaux (la partie configuré par CNI (Container Network Interface)), ce qui a rendu inaccessible les VMs
- la manière dont était configuré la gestion des machines unhealthy n'a pas généré un reboot de ces dernières ce qui aurait corrigé le problème (car au boot CNI démarre après systemd-networkd)
Donc globalement oui c'est via systemd-networkd que tout a planté mais c'est pas SystemD, c'est que Datadog a mal configuré plusieurs éléments autours qui ont amené à cet état. Est-ce qu'il faut blamer Datadog ? Non je ne pense pas parce qu'en vrai c'était improbable que ça s’aligne comme ça et Datadog c'est avant tout des humains qui font des erreurs. Tant que l'erreur ne se reproduis pas pour moi il n'y a pas de problème. Ce qui est sûr c'est que ça aurait pu tomber sur n'importe quel autre service installé sur les VMs et c'est le hasard qui a fait que c'est tombé sur systemd-networkd
Le gouvernement a sereinement proposé d'autoriser la police ou les gendarmes à prendre le contrôle des objets connectés pour pouvoir voir et entendre leurs propriétaires à leur insu...
C'est ultra problématique ce genre de proposition et les dérives vont trop vite arriver... Et l'argument avancé est le risque d' installer un dispositif de surveillance là où des objets connectés déjà en place ont déjà la même capacité, sauf que le gros du temps le piratage des objets connectés par la personne suspecte se fera physiquement car beaucoup plus simple...
Je cherchais un moteur de recherche pour tout le contenu disponible sur les plateformes de VOD (streaming ou location) pour chercher ce qui est dispo d’un coup sur Netflix, Prime, Disney+, etc. sans avoir besoin de faire une recherche sur chaque plateforme. Ça m’a l’air de correspondre à ce que je voulais. Je partage si des fois ça vous intéresse aussi 😉
Vidéo reportage super détaillé de Micode sur un gros réseau d’arnaqueurs SMS. On y voit quasi tout : le niveau d’organisation, les méthodes, comment ça se passe, les différents rôles, etc. Vraiment tout !
C’est ignoble mais le reportage est passionnant ! C’est pas technique globalement donc on peut le diffuser à tout le monde
Mathis Hammel a découvert un réseau d’entreprise bidon avec pleins de salarié tout aussi bidon sur LinkedIn. C’est intéressant de voir comment il a repéré le truc (c’est bateau), et dans le même temps c’est flippant de se dire que des gens ont pu monter un réseau comme ça surtout qu’on ne sait pas encore dans quel but ce réseau a été créé Il donne le nom des 3 fausses entreprises qu’il a repéré, je vous conseille de jeter un coup d'œil à vos contacts
Valve est potentiellement l’entreprise la plus “agile” du monde car ils n’utilisent pas de sprint, de backlog, de kanban, de SAFe, ou quoi que ce soit du genre. Ils ont a cycle de développement très simple : créer un projet avec un bootstrap ultra minimal permettant de lancer le jeu (même moche, même si la première salle est vide et fait 2m2 peu importe, on peut le démarrer), le faire tester le vendredi à des gens, sans rien donner comme indication voir ce que la personne fait et prendre des notes. À la fi de la session éventuellement échanger avec les personnes qui ont testé. Prendre ces feedbacks et améliorer le jeu sur la semaine suivante, jusqu'à la session de test du vendredi et ainsi de suite.
C’est comme ça qu’on été construit les Half-life, les Left4Dead et les Portal. Clairement c’est des jeux excellents ! Pourquoi ? Grace à ce process qui permet de mettre l’utilisateur (ici le joueur) au centre du projet
Une proposition de Loi vient de tomber pour l'instauration d'un congé menstruel. Globalement on ne devrait pas vraiment parler de congé car c'est un arrêt de travail sans carence financé par la sécurité sociale.
Globalement, il suffira de voir avec son médecin traitant, sa sage femme ou sa gynéco pour se voir prescrire une ordonnance confirmant les douleurs menstruel (pour moi cette étape est absurde, comment le personnel médical peut valider les douleurs de règle ? Mais bon admettons) et délivrer une ordonnance offrant 13 jours d'arrêts à poser librement sur l'année. Mais cette ordonnance n'est pas à donner à son employeur mais à Ameli qui va ensuite nous permettre de générer des arrêts de travail classique pour son employeur à la demande. Pour les personnes ayant besoin de plus de 13 jour/an il sera possible de renouveler plus tôt l'ordonnance qui sera normalement à renouveler chaque année.
Clairement on ne va pas se mentir ce serait déjà un très gros progrès. Maintenant je trouve que la première étape devrait être optionnelle et toutes les personnes menstruées devraient juste avoir 13j/an de base et éventuellement devoir demander plus. Ensuite ce projet ne tient pas compte de cas comme l'endométriose ou le SOPK qui peut vous plier en deux avec des douleurs horribles plusieurs jours d'affiler chaque mois, là ça devrait être à part de ce système pour offrir un peu plus de souplesse. Mais comme j'ai dit plus haut : c'est déjà un progrès donc voyons ce que ça donne !
Un roman interactif (décrit par William comme “une non-fiction interactive”) qui raconte un passage de sa vie, de ses angoisses, de comment il a vécu la chose et comment il l’a géré. C’est très touchant à lire, je recommande !
Thread très intéressant sur la charge mental au sens “poids cognitif” des choses de certaines activités pour certaines personnes.
Ok donc c’est 600k€ d’argent public qui sont dépensé chaque jour pour maintenir un service premium utilisé par une seule entreprise : la branche commerciale de Meteo France… Le tout en maintenant un service gratuit pas du tout utilisable pour extrêmement cher. Ça fait quelques temps que je suis Nicolas Baldeck qui parle régulièrement du cas Meteo France et c’est fou comment ça se passe…
Projet de Loi au niveau européen qui propose d'interdire lé chiffrement bout en bout en particulier sur les messageries... Mais c'est pour protéger les enfants victimes d'agressions sexuelles ! Grosse blague...
Y'a pas longtemps un gros réseau pédophile a été démantelé sur Facebook et Instagram ! J'en parlais dans la revue de presse d'avril justement ! Aucun chiffrement bout en bout ici pourtant ça faisait des années que ça courrait.
Du coup moi je propose que pour limiter les risques d'agressions sur les enfants, on interdise aux gens de fermer la porte d'entrée de chez eux et au passage une petite caméra à l'entrée pour s'assurer que y'a pas d'enfant qui rentre chez quelqu'un de force ! Et pareil, qu'on interdise de fermer les courriers papiers et les colis !
Clap de fin pour le côté openbar du partage de compte Netflix. Il faudra souscrire à une option pour pouvoir partager son compte.
Le problème c’est que Netflix n’est plus LA plateforme avec presque tout ce qui se fait sur le marché des films et séries. Netflix comme ses concurrents ne possède plus qu’un fragment du catalogue et il faudrait pleins d’abonnements pour avoir tout, abonnements dont les prix sont tous en train de grimper (parce que le tarif agressif n’est pas viable sur le long terme).
Clairement il faut s’attendre à un retour massif au piratage dans les mois à venir. Pas par malveillance des utilisateurs ou volonté de nuire aux ayants droits comme on lit parfois mais juste par praticité et coût par rapport aux plateformes VOD ou les supports physiques.
Avec un peu de recul, à priori un compte partagé par 2 personnes ne pose aucun problème, et on doit payer un supplément qu'à partir de 3 personnes
”Conflit” entre la SNCF et les cigognes ! Les cigognes font leurs nids sur les poteaux caténaires sauf que ça crée des problèmes pour les trains et les cigognes (risques de chute, d'électrocution, etc.).
Les explications sont intéressantes même si je suis toujours partagé entre “c’est l’habitat naturel des cigognes” et être pragmatique sur le fait qu’on a besoin des trains donc faut trouver un compromis. En tout cas la SNCF a une dérogation pour déplacer les nids de cigogne (un beau bébé de 300-400 kg quand même) pour éviter les problèmes
Fairphone bien connu pour ses smartphones durables et écoresponsable a lancé un casque à 250€ modulaire (11 pièces), avec ANC (réduction de bruit actif), qu’on pourra facilement réparé et améliorer au fil du temps.
Autant je suis fan de l’idée des smartphones Fairphone mais j’ai pas forcément un très bon retour dessus du fait des performances un peu light à mon goût (même si j’adhère complètement au projet), autant un casque je m’en fout totalement de pas être à la pointe à l’achat, et je suis très fan de l’idée d’un casque que je pourrais garder vraiment très longtemps
Malheureusement les retours des tests sont pas extraordinaire, en particulier sur le confort et la qualité son… https://www.frandroid.com/marques/fairphone/1688175_test-du-fairbuds-xl-un-casque-eco-concu-a-lacoustique-discutable
Donc Microsoft de permet de lire le contenu à l'intérieur des fichiers zip stocké sur Sharepoint (énormément utilisé en entreprise) et OneDrive même si c'est protégé par un mot de passe. Ça marche pas à 100% mais rien que le fait qu'ils essaient de brute force les mots de passes est un problème pour moi...
Article démontrant l'usage et la création d'un tagged literal templates en JS (mais aussi TS). Globalement c'est une syntaxe permettant de surcharger la syntaxe des strings literal via une fonction
À noter que lit (le framework de webcomponent très léger) fonctionne à base de tagged literal template
Telegram sous blocage administratif en France parce qu'il y a une poignée de groupe qui s'échange des contenus pedopornographique...
Du coup dans la même logique je propose qu'on bloque Facebook, Twitter, Dropbox, Drive, voir Internet complet et même les smartphones...
Edit : à priori c'était une "erreur" : https://sebsauvage.net/links/?_-M41g ... Au fond le pire c'est quoi l'idée d'un vrai blocage ou le fait que là ça met en avant le fait que le système de blocage administratif français sans contrôle de juge est hasardeux et n'est validé par personne à priori...
Avec le label "MFi" (Made For iPhone), Apple laissait penser qu'il pourrait y avoir une différence entre l'utilisation d'une câble officiel et un câble tiers. L'UE a fait un rappel indiquant que ça n'était pas autorisé par le texte et qu'il fallait accepter de la même façon n'importe quel câble.
Petit outil graphique très simple qui permet d’explorer les logs des applications Android. Ça m’a bien dépanné !
L'idée de l'article c'est de montrer 3 grandes bizarreries de l'écosystème JS : on crée des langages qui ne se compile pas mais se transpile vers JS, le fait qu'on ne code pratiquement plus en JS (au sens ECMAScript standard), le fait que pas mal de framework/outil hack au moins en partie la syntaxe pour créer des nouvelles sémantiques
Outil en ligne qui permet de générer un fichier .vcf ou un QRCode contenant une vCard, c'est-à-dire une carte de visite virtuelle de sorte à pouvoir donner ses informations sans prise de tête à quelqu'un ou pendant un échange
Article intéressant sur comment on doit/peut récompenser le fait de bien travailler. L'article ne donne pas de solution mais il pointe un vrai problème du doigt : si on travaille bien on n'est pas forcément récompensé. Faire économiser beaucoup d'argent à son entreprise ne nous rapportera rien, corriger une faille de sécurité sans qu'on ne nous le demande ne nous apporte rien, etc. En tant qu'interne faire bien son travaille n'apporte pas forcément grand chose...
Personnellement j'ai la chance d'être passionné par mon travail, donc ça me paraît impensable de volontairement laisser passer du code pourri ou des failles de sécurités ou même ne pas pointer un truc qui peut améliorer le produit sur lequel je bosse, mais je comprends l'idée dans un sens
Les nouvelles versions de Teams et Outlook vont ouvrir les liens dans Edge peu importe le navigateur par défaut... Encore une fois les gens qui bossent chez Microsoft montrent qu'ils s'en tapent de l'avis de gens... Et les services qui gèrent les parcs de machines sont énervés parce qu'ils n'auront pas la main...
Mini thread sur l’utilisation des nested .gitignore. Je suis assez d’accord avec ce qui est dit : Git est orienté fichier, si on a besoin de faire de l’exclusion à pleins de niveau, le mieux c’est d’avoir plusieurs .gitignore la plupart du temps
Note de Timo sur le nutriscore et le Crit'Air qui ne servent à ce qu'on pense. Le nutriscore n'indique pas que l'aliment est bon pour la santé, le crit'air n'indique pas que le véhicule consomme/pollue moins.
Le nutriscore indique si le produit tel quel est intéressant en termes d'apport nutritif. Donc typiquement les frites surgelées c'est A vu que c'est de la patate (même s'il faudrait prendre en compte l'huile de friture pour être honnête).
Le Crit'Air indique uniquement la qualité des gaz d'échappement. Donc un vieux diesel même à faible consommation aura un Crit'air nul face à une berline moderne qui fait du 12L/100
Après les centrales nucléaires, l'Allemagne commence à supprimer les champs d'éolienne pour étendre des mines de charbon. L'Allemagne est un pays plus vert que le nôtre il paraît...
La spec 2023 de JavaScript vient de tomber, on y trouve des petites nouveautés mais rien de bien fou. Mais y'a sans doute des choses qui sont des gros attendus pour les développeurs de framework
Google vient de proposer la synchronisation via son compte Google des données de 2FA (Authentification à 2 Facteurs)... Et même pas en chiffrement bout en bout... Du génie !
Pour rappel : les infos 2FA (typiquement le code OTP qu'on a avec Google Authentificator) c'est un moyen de prouver qu'on possède un objet (contrairement au mot de passe qui est une preuve de connaissance), si vous le synchronisez sur un cloud ça prouve plus rien du tout. Et si c'est fait sans le bon niveau de chiffrement, là ça va forcément finir par leak et ne plus servir à rien
Bon bah plus qu'à trouver une autre app pour dégager Google Authentificator...
Sujet qui sort un peu de l'edito mais faites attention à votre entourage, en particulier les enfants et ados, par rapport aux réseaux sociaux qui sont exploités très fortement pour trafic de mineur avec des gros réseaux très bien orchestrés
Au moins une partie des puces Qualcomm envoie des infos d'elles même sans passer par l'OS vers des serveurs de Qualcomm, le tout sans consentement.
On parle souvent d'espionnage chinois mais l'espionnage américain on en parle ?
L'idée : un projet de Loi visant à interdire l'accès aux réseaux sociaux aux cyberharceleurs que ce soit avec les comptes actuels mais aussi de nouveau compte.
Dans l'idée pourquoi pas mais en pratique c'est impossible :
- bloquer les comptes actuels demandent un accord avec les réseaux sociaux et/ou un listing officiel, ce qui va être compliqué à mettre en place
- comment bloquer les nouveaux comptes ? Il faut identifier la personne elle-même sauf qu'on ne sait pas le faire de manière 100% fiable (l'adresse MAC dépend de l'appareil, la vérification d'identité pose des problèmes de sécurité, vie privée et RGPD, l'ip change dans le temps, etc.)
- on pourrait voir pour faire un blocage sur les connexions internet (genre les opérateurs déploie une config sur la box ou agisse sur la connexion sur mobile) mais en mode verrou DNS c'est super simple à contourner (changer de DNS, VPN, proxy, Tor, etc.), y'a pas vraiment d'autres méthodes et c'est pas prévu pour cibler un utilisateur, et quid d'une carte SIM prépayé ?
- interdire l'usage de matériel informatique ? Donc plus de PC, tablette, smartphone, console, etc.? Ça me paraît difficile de légiférer ça et encore plus de l'appliquer
En vrai la méthode japonaise qui consiste à aller jusqu'à des peines de prison me semble la plus pertinente : le cyber harcèlement est un acte grave qui doit être puni sévèrement
REX sur l'utilisation de Promox et XCP-ng, ainsi qu'un peu d'explication sur la motivation à migrer du premier au second.
Je ne fais jamais de virtualisation (pas le besoin aujourd'hui) mais j'aime bien lire ce genre de REX pour avoir une idée de ce qui se fait si un jour j'ai besoin de le faire
1password va ajouter de la télémétrie dans son outil. Techniquement c'est même déjà le cas en bêta mais "activé seulement pour nos employés"
Infographie montrant le rapport de taille des émissions de gaz à effet de serre en fonction des objets du quotidien et des usages. C'est pas complet évidemment, c'est des chiffres moyens aussi. Mais ça donne une idée. Clairement : faire culpabiliser les gens pour leur recharge de smartphone c'est une bonne blague
L'idée de cet article c'est proposer des règles pour écrire du code objet qui sera plus résilient aux changements de code dans le temps.
Les 9 règles énumérées par Jeff Bay sont les suivantes :
- One level of indentation per method
- Don’t use the ELSE keyword
- Wrap all primitives and Strings
- First class collections
- One dot per line
- Don’t abbreviate
- Keep all entities small
- No classes with more than two instance variables
- No getters/setters/properties
Ça peut faire dogmatique, mais en lisant l'article je suis d'accord avec la majorité de ce qui est dit. Même si clairement on est forcément obligé de faire quelques entorses à ces règles
L'auteur d'un livre sur la dette technique qui rend disponible gratuitement son livre à tous parce que l'éditeur a fermé
8 moteurs et 3 batteries pour faire 1.7 millions de kilomètres. Ça fait un moteur tous les ~150 000 km et 1 batterie tous les ~ 500 000 km, pour une moyenne de 190km parcouru chaque jour
Bon déjà le gars fait un truc non sens qui sur utilise la voiture et donc augmente forcément l'usure (plus de chauffe, plus de mise en contrainte, vu la distance journalière parcouru il doit appuyer bien fort sur l'accélérateur, etc.). Ensuite batterie et moteur sont les 2 seules pièces d'usure liées à la conduite (sauf erreur) donc le reste peu importe le nombre de kilomètres ne s'use que très peu, c'est clairement pas le cas sur une voiture thermique. Faire ce genre de choses n'a aucun sens (rien que la comparaison avec les records thermiques qui sont avec le meme moteur) mais ça montre quand même que les EV tiennent plutôt la route à priori
Par contre c'est un Allemand qui a fait ça donc écologiquement c'est une catastrophe : comme l'électricité allemande c'est essentiellement du gaz et du charbon, il fait rouler sa Tesla au gaz et au charbon indirectement, c'est pas ouf... En effet un EV c'est "sans émission de gaz à effet de serre" une fois qu'on l'a construit mais il faut que l'électricité soit propre pour ça, sinon on ne fait que déporter la production de CO2 plus loin.
J'en profite aussi pour évoquer ce comparatif EV/Thermique avec pour but de savoir "Dans quels cas est-il pertinent de remplacer un véhicule thermique par un véhicule électrique, et dans quels cas est-ce contreproductif ?" https://twitter.com/BARLANicolas1/status/1649866840728825856?s=20
Quand soudain Elun Musk découvre les Lois américaines qui sont là pour privé de leurs libertés les gens protéger les citoyens américains des méchants terroristes... Oui le gouvernement américain peut lire nos DM Twitter mais c'est le cas aussi pour Messenger, Whats'App, Instagram, iMessage, etc. Toutes les messageries qui sont hébergés par des sociétés américaines doivent être lisibles par le gouvernement.
Et je dis "hébergés par" pas "construite par", si vous créez une messagerie française hébergés sur AWS sur la zone Europe voir française vous êtes soumis au Cloud Act. Pour une entreprise européenne il suffit de faire du chiffrement bout en bout et le Privacy Shield fera que vous ne serez pas obligé à mettre une porte dérobée normalement dans votre chiffrement (même si l'Allemagne commence à l'exiger aussi), en tout cas au moins pour vos utilisateurs européens.
Samsung a évoqué la possibilité de changer le moteur de recherche par défaut sur ses appareils par Bing. C'est dit dans l'article mais ça n'arrivera pas : si vous voulez pré-installer le play store sur vos appareils vous devez signer un contrat avec Google qui va vous imposer tout un tas de règles comme le fait d'avoir Google comme moteur de recherche par défaut globalement partout où c'est légalement possible (en plus de pré-installer toute la suite Google dont une partie non désinstallable...). Samsung ne peut pas se permettre de perdre le play store, il suffit de voir le mal que ça a fait à Huawei (à cause des décrets de Trump interdisant la collaboration avec les entreprises chinoises, confirmés ensuite par Biden) pour le vérifier.
Par contre Samsung pourrait peut-être proposer aux utilisateurs le choix entre Google et Bing en présentant les avantages de Bing sur Google sur la partie IA. À suivre
TLDR :
- 0.33 cent par requête
- presque 30 000 GPU en NVidia A100
- $700 000 / jour dépensé en infra
Je ne suis pas inquiet vu qu'il y a Microsoft derrière, financièrement ça tient (au moins pour l'instant) mais on voit le coût énorme que représente les IA generative, c'est impressionnant mais on en est qu'au début parce que le nombre d'utilisateur ne cesse de monter. Ça ne pourra pas rester gratuit longtemps (je sais qu'il y a des abonnements mais beaucoup l'utilisent gratuitement et s'en contente)
Et là on n'évoque pas le coût écologique
Ça fait pas mal d'années que j'entends parler de "smart ring" et toujours rien de concret. Le mieux que j'ai vu c'est des anneaux contenant un tag NFC (donc 100% passif) ou des genres de thermomètre. Si Samsung arrive à proposer quelque chose je pourrai être intéressé, mais ça dépendra forcément de la pertinence, du prix et de l'autonomie. Vous vous imaginez une batterie qui tient plus d'une journée autour du doigt ? Vous imaginez une écran autour de votre doigt ? Pourquoi faire ?
Ironmace, le studio derrière Dark and Darker, a décidé de distribuer son jeu via Bittorrent après avoir été banni de Steam (un autre studio les a attaqué pour plagiat). Quoi qu'on pense de Ironmace, c'est une bonne démonstration que le décentralisé est le seul moyen incensurable parce que Nexon (le studio attaquant Ironmace pour plagiat) ne peut pas bloquer cette distribution car il n'y a aucun acteur à cibler ici
Mettez à jour vos Chrome car une faille activement exploité vient d'être patchée. À priori il serait possible d'exécuter du code sur la machine sans contrôle (ce qu'on appelle une "exécution arbitraire")
Les opérateurs s'inquietes de la perte de contact entre eux et leurs clients du fait ne plus avoir besoin d'installer de SIM physique. En vrai ils s'inquietent surtout de voir qu'on aura bientôt besoin d'eux que pour le réseau et qu'on aura des boîtes qui feront uniquement de l'eSIM avec achat de gros sur la consommation en mixant les réseaux. Même chose sur les bénéfices sur l'itinerance où en arrivant dans un autre pays on pourra juste scanner un QRCode pour un forfait tourristique plus avantageux valable quelques jours/semaines
Les opérateurs ont fait des efforts pour baisser leurs émissions de gaz à effet de serre mais globalement la tendance est toujours à la hausse. Il serait temps que toute l'industrie se pose des vraies questions et arrête le green-washing
OVH qui rachète Qwant... Dans l'idée pourquoi pas mais j'ai du mal à me dire qu'ils feront mieux que tout ce qui a été fait pour Qwant, un gouffre financier qui n'a mené à pas grand chose, et essentiellement basé sur Azure et Bing. On est loin de la solution souveraine qui est vendue. À suivre on verra bien
Free vient de mettre à jour son listing des smartphones compatible avec l'eSIM (SIM virtuelle, donc juste basée sur le fait d'entrer un identifiant sur son téléphone et plus de placer une puce physique qu'on utilise que pour ça) mais aussi la VoLTE (Voice Over LTE, le fait de pouvoir téléphoner en utiliser le réseau 4g), VoWifi (Voice Over Wifi, pour passer des appels via la Wifi pour une meilleure stabilité) et la HD/HD+ (pour avoir une meilleure qualité d'appel).
Le listing est plus bien à jour parce que j'y retrouve mon smartphone (OnePlus 11) sorti il y a un peu plus d'un mois
Lien direct vers le listing : https://assistance-1.free.fr/mobile/terminaux/
C'est une très bonne idée de tout regrouper car Orange par exemple il y a un listing uniquement pour la VoWifi et pas super à jour : https://reseaux.orange.fr/nos-reseaux/internet-fixe/appels-wifi
Donc prochainement même éteint notre smartphone continuera de bouffer notre batterie et leaker notre vie privée pour créer un super réseau maillé avec tous les smartphone Android... Du coup avec Android 14 on ne pourra plus couper totalement notre Bluetooth comme c'est déjà le cas avec la wifi...
Article assez court sur le misoprostol qui est un des médicaments de base pour les pilule abortive. À priori on risque une pénurie de ce médicament en France et ça c'est un vrai problème ! L'avortement c'est une décision qui ne peut pas être décalé...
Ce n'est pas indiqué dans l'article mais il y a de forte chance que ce soit dû au fait qu'on importe ce médicament en grande partie, sans doute de Chine comme énormément de nos médicaments. En soit ça ne me pose aucun problème de consommer des médicaments chinois mais je trouve absurde de ne pas produire en France (ou chez nos voisins directs européens) la majeure partie de tous les médicaments clés qu'on consommes. Oui ça coûterait sans doute un peu plus cher (encore que avec l'automatisation pas forcément) mais clairement on y gagnerait en résilience, en autonomie et aussi écologiquement. Je pense qu'on a assez vu à quel point on dépend de la Chine pour tout à un niveau absurde en 2020/2021 pour ne pas agir aujourd'hui pour corriger ça (et ce n'est pas un discours anti-chinois ou anti-mondialisation, c'est pas ça le problème)
C'est déjà le cas depuis quelques temps côté JavaScript de créer les nouveaux outils en Rust pour gagner en perf comparé aux outils écrit en JS. À priori la tendance commence à se répendre au Python aussi qui a un tooling à priori lent et inconsistant
Firefox pourrait prochainement cliquer sur le bon bouton pour bloquer les cookies automatiquement ! Ce sera évidemment pas parfait mais clairement ça pourrait devenir un vrai gros gain d'effort mental !
Un article assez complet sur tout l'enfer que sont les Paths Windows...
Nicolas nous propose 9 plugins pour être plus efficace avec VSCode. Je note en particulier WebHint qui donne des indications sur les bonnes pratiques d'accessibilité, et ErrorLens pour avoir un affichage sans survole des messages d'erreurs !
Article qui montre comment bien structurer un formulaire en VueJS. J'ai même envie de dire dans tous les cas car la structure que Nicolas présente est la structure qu'on devrait toujours avoir peu importe comment on gère nos formulaires !
Nicolas nous fait un résumé des nouveautés de la version 16 d'Angular qui devrait sortir dans très peu de temps. Au programme : signals, DestroyRef, required Input, esbuild et Angular Universal
Utilisation d'une IA pour faire du crack de mot de passe. Pour le coup on vend la plus-value de l'IA mais j'ai pas l'impression que c'est mieux qu'un outil statistique mais je loupe peut-être quelque chose
edrtree est un petit utilitaire écrit en Rust qui vient faire un mix entre la commande tree et la commande du pour proposer un outil CLI moderne !
J'en profite pour faire un coup de pub pour Olivier Poncet qui partage beaucoup de ses découvertes, de sa veille et les petits infos du jour sur Twitter !
E-Ink sort une nouvelle version de ses écrans à encre électronique couleur. Oui j'ai bien dit couleur. Même si on est habitué aux écrans e-ink noir et blanc, des versions couleurs existent depuis déjà quelques années. Franchement au vu des photos on atteint un niveau de qualité de couleur hyper beau, on pourrait vraiment imaginer lire toute sorte de livre avec ça : artbook, magazines, comics, bandes dessinées, les pages couleurs des mangas, etc. En fait tout ce qui bloque aujourd'hui
Petit utilitaire qu'on peut greffer à son dépôt git pour suivre ce qu'il se passe dans nos Github Actions en cours. C'est plutôt une bonne idée pour bosser avec au quotidien depuis quelques mois, c'est souvent assez peu pratique d'aller sur l'UI Github pour voir ce qu'il se passe...
REX sur l'utilisation d'Astro avec Vercel, en particulier la gestion du cache CDN de Vercel qui ne fonctionne à priori pas toujours comme on s'y attend...
Le point important de l'article c'est que globalement le service client n'a pas apporté grand-chose pour régler le problème... C'est dommage parce que pour avoir testé pour un site Astro (sans chercher à faire de config particulière) je trouve l'expérience développeur excellente !
Rien à voir avec mes sujets habituels mais c'est un sujet important : les TCA ou Trouble du Comportement Alimentaire. Un thread REX de ce que c'est d'avoir des TCA. Si vous ne savez pas ce que c'est important d'aller lire !
Et au passage, j'en profite pour vous conseiller le livre de recette de l'autrice du thread 1 repas 1 euro. Il est pas cher (10.95€), il est super clair, il explique bien des recettes super simples et les recettes n'utilisent que des ingrédients pas cher !
Témoignage d'un père qui voulait installer un Windows 11 avec un profil dédié à ton fil de 10 ans mais qui finalement n'a été que déçu par l'OS et toutes les nouvelles pratiques en terme de bloatware, de pub et de télémétrie...
Je crois qu'on trouve dans ce témoignage tout ce qui me tue dans les systèmes dit "moderne" : on a plus la main pour faire nos propres choix, nos choix ne rentrent plus en compte, c'est d'abord les gains d'argent des grosses entreprises qui priment... C'est dommage parce qu'il y a longtemps je bricolais aussi avec des vieux Windows (95, 98, 2000 ou XP) à une époque où on pouvait encore faire des choses vraiment intéressantes, maintenant peu importe l'OS c'est pleins de trucs dont j'essaie de me débarrasser. Y'a encore que sous mon ArchLinux que j'arrive globalement à avoir ce dont j'ai besoin sans superflu...
Gitea (alternative à Github/Gitlab en auto hébergement et super léger) vient d'introduire en preview "Gitea Actions" en se basant sur des runner Act qui sont prévus pour exécuter en local du Github Actions.
Donc globalement on devrait pouvoir prochainement sans trop de prise de tête utiliser des workflows Github Actions avec Gitea !
Projet super intéressant d'une personne qui a fabriqué une cartouche de GameBoy à partir d'un Raspberry Pi Pico et qui permet de jouer à des rom GameBoy et GameBoy Color stockées sur une carte micro SD sans emulation ! J'espère très fortement que ce projet finira par être commercialisé ou rendu accessible (avec un kit PCBWay ou autre)!